開発チームエンジニアのyasuです。
皆さんはKotlin(コトリン)という今がホットな開発言語をご存知でしょうか??
KotlinはJVM(Java仮想マシーン)上で動作する、AltJava言語として登場した新しい言語です。
最近はAndroidアプリの公式開発言語として採用されたことで注目を浴びていますが、
Java同様、Androidだけでなく、Webアプリはもちろん、機械学習、IoT、GUIアプリなどで活躍することのできる言語です!
そこで今回は、JavaのGUIライブラリであるJavaFXを使ってKotlinでGUIデスクトップアプリを作ってみます。
あまりJavaでデスクトップアプリを作る人はいませんが、筆者はKotlinが大好きなため、チャレンジしてみることにしました!
第1回は、環境構築とHello, worldを実際に表示するまでをハンズオン形式で解説していきます。
Kotlinって?
Kotlinとは、IntelliJやPyCharm、RubyMineなどを開発しているJetBrains社が開発・提供しているプログラミング言語です。
C#を書く方には、ReSharperで馴染みのある企業かもしれません。
Kotlinの特徴は、言語仕様がわかりやすくJavaエンジニアがすぐにでも書き始められる馴染みやすさと、
冗長性をなくした簡潔な記述性、そしてnull安全です。
あともうひとつ、日本人にとっては名前がかわいいことも忘れてはなりません。可愛いは正義なのです。
今年2017年5月18日に、Androidアプリの公式開発言語に採用されたKotlinは、
Objective-CからSwiftへとiOSアプリ開発が転換したように、Androidアプリ開発にもモダンな開発を提供するようになりました。
Kotlinは、JetBrainsとGoogleという大きな力を持って、今非常に勢いのある言語です。
Kotlin Programing Language
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// Kotlinコード class Greeter(private val name: String) { fun greet() { println("Hello, $name") } } fun main(args: Array) { Greeter(args[0]).greet() } |
KotlinでGUIデスクトップアプリを作るには??
Kotlinは今ではAndroidの言語として有名になってきていますが、実に様々なところで動かすことができます。
JetBrains社も「100% interoperable with Java」と謳っているだけあって、
Javaで書いていたものをそのままKotlinでも書けるように設計されています。
KotlinはJavaと同様、WebでもデスクトップでもAndroidでも動きます。
最近ではSpring FrameWorkがKotlinに対応したことで、Web開発にもKotlinが採用されることが増えることが予想されます。
JavaでGUIアプリを作る際にはSwingやJavaFXという標準のライブラリを使えば作ることができます。
Kotlinでも、SwingとJavaFXでGUIアプリが書けてしまいます。
今回のGUIアプリ作成では、Java8以降標準となったJavaFXで作成することにしました。
開発環境を構築しよう!
それではさっそく、Kotlinの開発環境を構築していきましょう。
Javaのインストール
KotlinはJVM上で動作する言語なので、Javaの開発環境が必要です。
オラクル公式サイトよりJDK8か最新のJDK9をインストールしましょう。
JavaFXはJava8で標準ライブラリに採用されたので、8以前のバージョンを使っている場合は8以降を入れてください。
Java SE Development Kit 8
Java SE Development Kit 9
Kotlin開発環境を用意しよう
Kotlinの環境構築は非常に楽です。
Kotlinの開発環境はJetBrainsが提供するIDE、IntelliJをインストールするだけで完了します。
もしもコンパイラーを使ってコンソール上で自分でコンパイルしたい場合は、
Kotlin公式サイトからコンパイラーをダウンロードしてPATHを通してください。
本ページはIntelliJを使っているという前提で進めていきます
IntelliJには無料版のCommunityと有料高機能版のUltimateがありますが、
今回はCommunityで十分なためCommunity版をインストールします。
(もちろん、Ultimateでも構いません)
IntelliJ IDEA
GUIをドラッグ&ドロップでデザインできるようにしよう
JavaFXはより生産性が高くなるように刷新されたJavaのGUIライブラリです。
OpenJDKのOpenJFXプロジェクトで開発されているGUI構築ツール、
Scene Builderをインストールしておくと、
IntelliJでGUIをデザインする画面が表示されるようになります。
非常に便利なのでインストールしておきましよう!
Scene BuilderはOpenJFXプロジェクトからソースをダウンロードすることはできますがバイナリの配布はされていません。
そのかわり、Gluonから提供されているバイナリをインストールします。
Scene BuilderはWindows/OS X/Linux向けにバイナリを配布してくれていますので、
環境に左右されずに開発環境を構築できます。
インストールするとScene Builderだけで起動すると思いますが、
あとでIntelliJの画面に統合して起動できますので、ここでは一度閉じておきましょう!
Gluon
準備ができたらプロジェクト作成!
- Java(JDK8 or JDK9)のインストール
- IntelliJ IDEAのインストール
- Scene Builderのインストール
- Kotlinを愛する気持ち
以上の準備ができたらいよいよプロジェクトを作成していきましょう!
Gradleでプロジェクトを新規作成
今回はGradle(ビルドツール)でプロジェクトを新規作成します。
ちなみに、Kotlinの標準のビルドツールはGradleです。
JavaFXはJavaの標準ライブラリなので特別ビルドツールは必要とはしませんが、
最初からGradleでプロジェクトを作っておくと、あとでライブラリが必要となったときに簡単に導入・管理ができるのでおすすめです。

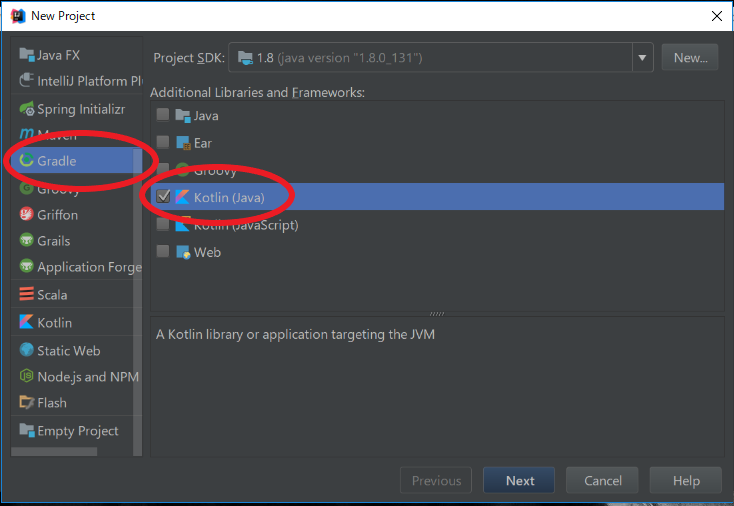
Gradleを選択して、使用言語はKotlinにチェックを入れてください。
GradleもKotlinもIntelliJをインストールすれば最初から使えます。便利ですね!
ウィザードを進めると、プロジェクト名などを促されますが、お好みに合わせて入力してください。
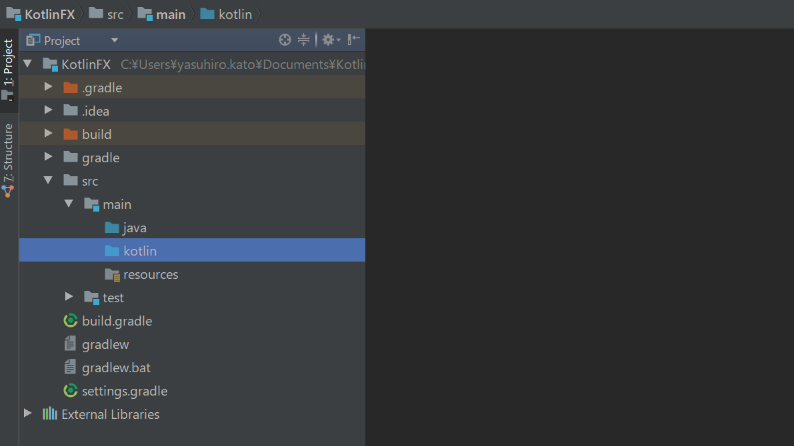
プロジェクトを作成とすると、下のようなフォルダ構成でプロジェクトが生成されるはずです。
Gradleの最初のビルドが入るので、同じになっていない人はすこし待ってみるといいかもしれません。
右下にプログレスバーが表示されていればビルド中です。

それでは、kotlinフォルダを右クリックして新しいファイルからkotlinファイルを作成しましょう
ダイアログからファイル名をMainとして、Main.ktファイルを作成します。
そして以下のようにmain関数を記述します。
KotlinはJavaと同様にmain関数から処理が開始されますが、クラスの中に書かなくてもいいようになっています。
(むしろクラスの中に書いてはいけません。)
|
1 2 3 4 5 |
fun main(args: Array) { println("hello, world") } |
書いて保存したら実行してみましょう。コード内で右クリックからRunをクリックすると実行されます。
無事、コンソールにhello, worldが表示されたはずです。
Kotlinの世界へようこそ!
空のウィンドウを表示してみよう
JavaFXのエントリーポイントを記述し、とりあえず空のウィンドウを表示できることを確認してみましょう
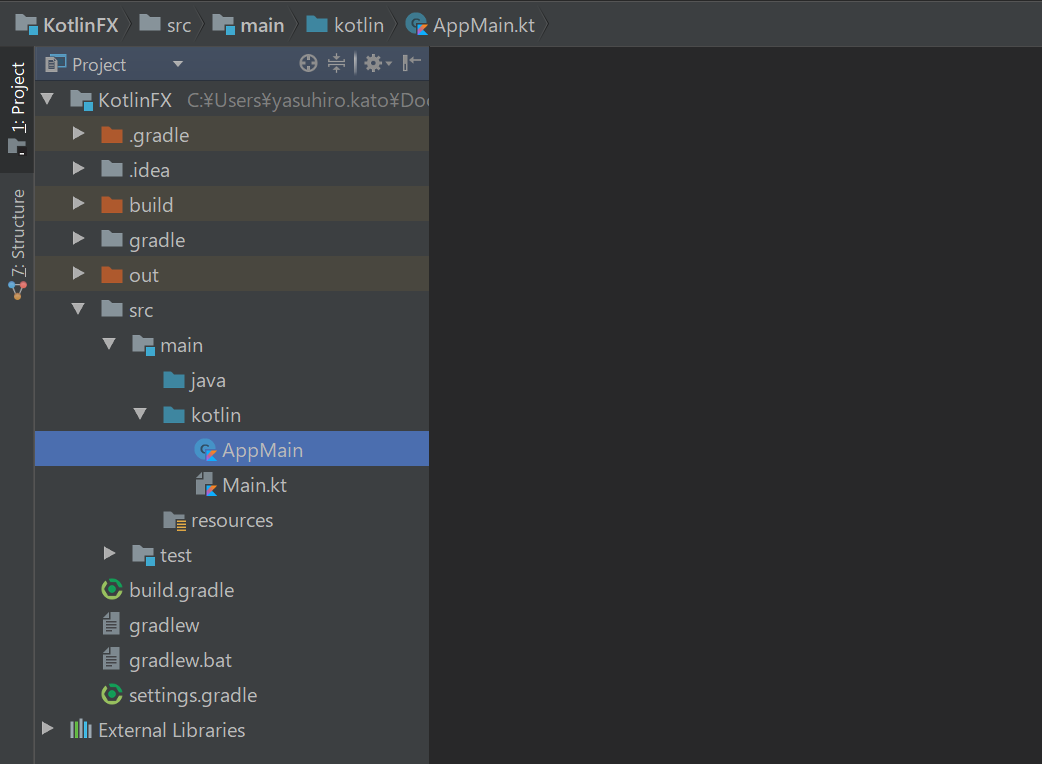
あたらしくAppMain.ktクラスファイルを作成します

このAppMain.ktファイルにJavaFXのエントリーポイントとなる処理を記述していきます。
まずはjavafx.application.Applicationクラスを継承実装することから始めます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import javafx.application.Application import javafx.stage.Stage class AppMain : Application() { override fun start(primaryStage: Stage) { primaryStage.title = "KotlinでJavaFX" primaryStage.width = 800.0 primaryStage.height = 600.0 primaryStage.show() } } |
上記のように、Applicationクラスを継承したら、start関数をオーバーライドします。
このstart関数がJavaFXのエントリーポイントです。
そして引数のStage型のprimaryStageがメインウィンドウのインスタンスになります。
ウィンドウにタイトルと横幅、縦幅を指定して、primaryStageのshow関数を呼び出すだけで空のウィンドウが表示されます。
さて、これでJavaFXのエントリークラスが実装できたので、Main.ktファイルのmain関数から呼び出してみましょう
|
1 2 3 4 5 6 7 |
import javafx.application.Application fun main(args: Array) { Application.launch(AppMain().javaClass, *args) } |
JavaFXのApplicationクラスを呼び出す処理を書きました。
書けたら実行してみましょう!
縦横600×800の空のウィンドウが表示されれば成功です!
FXMLを使ってHello, worldをデザインしよう
ここまできたら今回の最後にHello, worldを表示してみましょう。
JavaFXはStageというウィンドウオブジェクトにSceneとPaneをセットすることで表示要素を変更することができますが、
その際に使うのがFXMLというXML形式のファイルです。
JavaのSwingのようにJavaFXもコードでテキストボックスやラベルをセットすることは可能ですが、FXMLファイルを使うことでより簡単に要素を配置することができるので、今回はFXMLを使って記述していきます。
FXML?XMLを自分で書くのはかえって大変なのでは??と思った方も多いかと思いますがご安心を。
環境構築で用意したScene Builderを使うことでドラッグ&ドロップで簡単にGUIをデザインすることができてしまいます。
ちなみに、色などのスタイルはcssで記述するので、WebでHTMLとCSSに慣れている方もとっつきやすいですね!
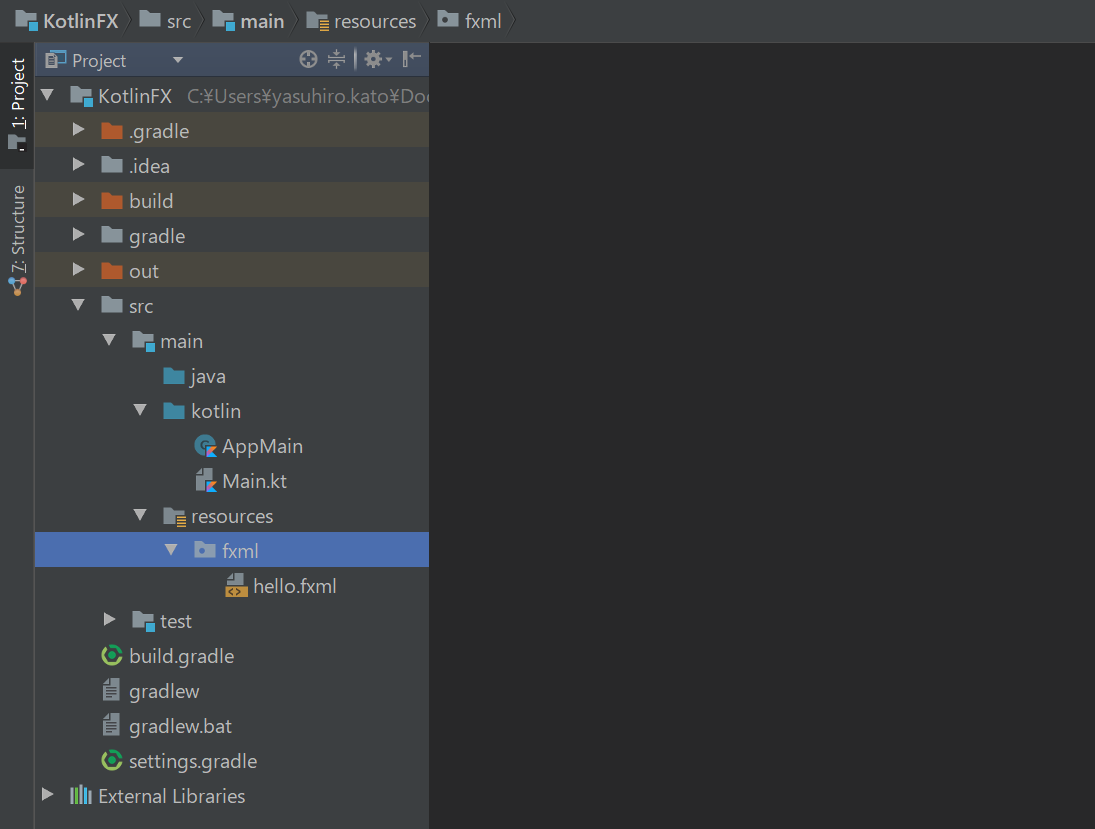
resoucesフォルダの直下にfxmlフォルダを作っておいて、その中にhello.fxmlファイルを作成しましょう。
その際、NewからFXMLファイルを選択して作成することで雛形が生成されます。

雛形の中に現状不要な箇所もあるので少し修正します。
fx:controller=”fxml.Hello”の部分は、クリックイベントなどのコントローラークラスを作った場合に定義する項目なので、今は削除してしまって構いません。
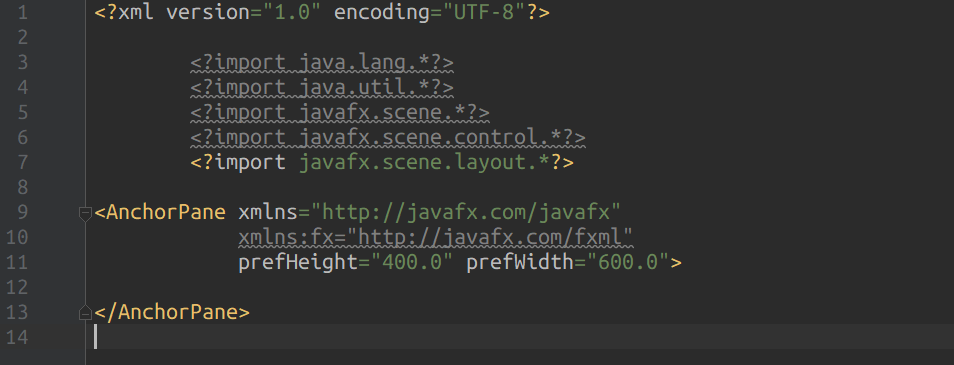
大体以下のような形式になっているでしょうか??
※XMLがうまく掲載されないためスクリーンショットになっています。

それではHello, worldをラベルで記述して配置してみましょう。
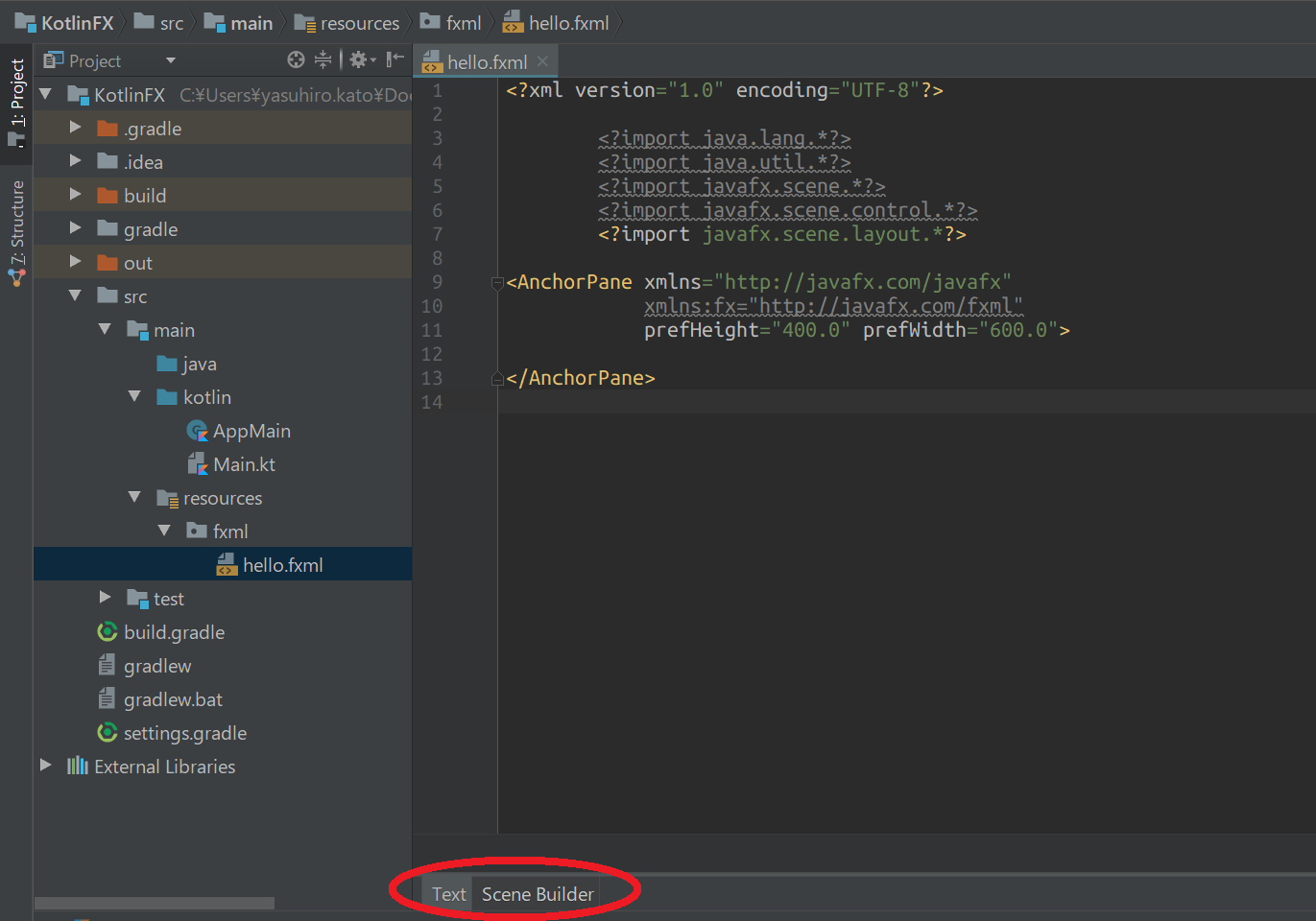
hello.fxmlファイルを開いてScene Builderで編集してみます。
FXMLファイルを開くとエディターの下部にTextとSceneBuilderが選択切り替えができるようになっているので、クリックして切り替えます。

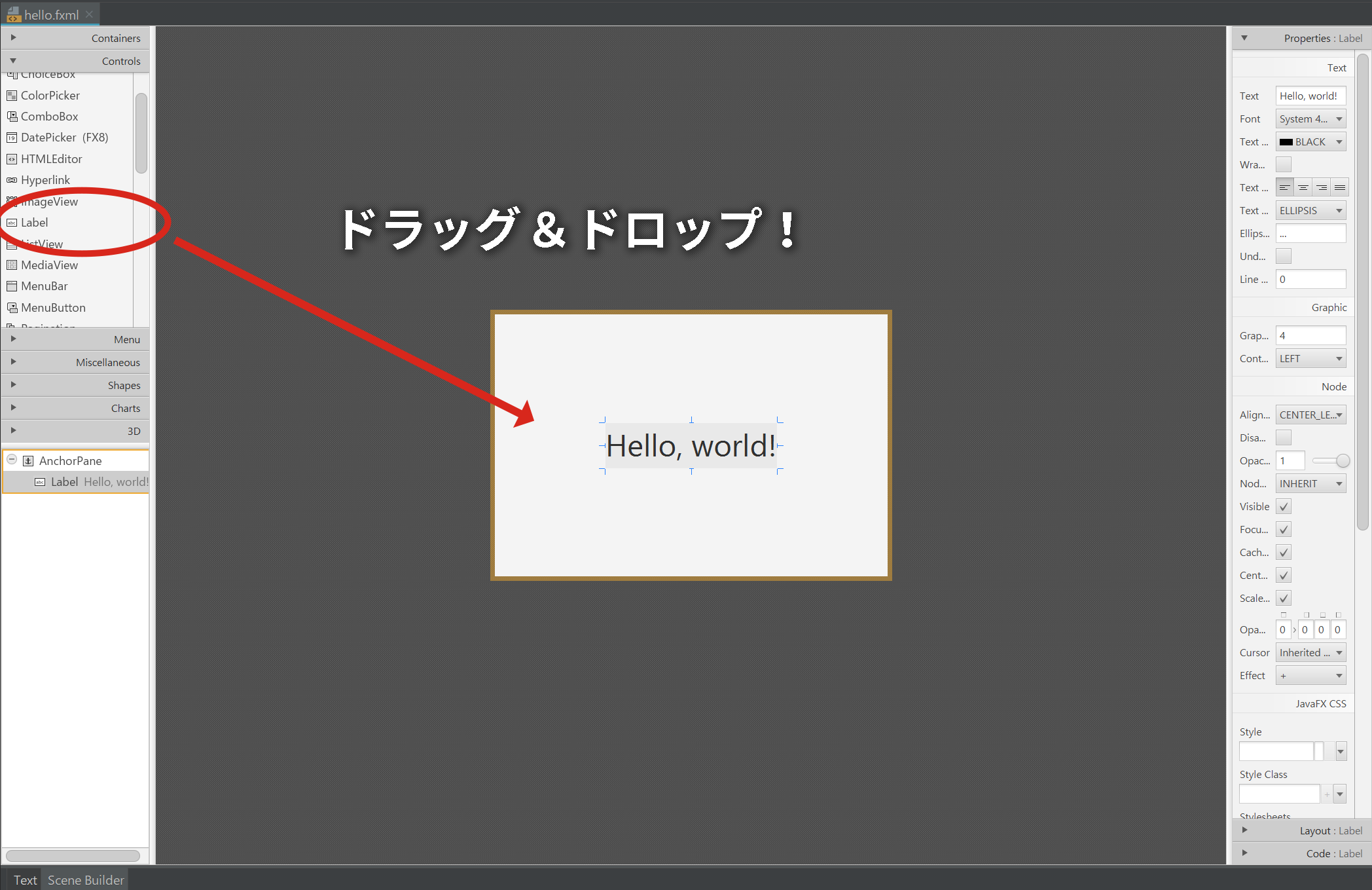
切り替えられたら、左のパネルのControlsからLabelを選択してLabelを好きな位置に配置してみましょう!
配置したら右側のプロパティから文字をHello, worldに変えたり、フォントのサイズを変更してみたりしましょう。簡単にデザインを変更できるはずです。

Textに切り替えてFXMLファイルを確認してみると、Scene Builderで作った内容が反映されているはずです。
なかなかキレイにFXMLに変換されているので、実用的だと感じませんか??
ウィンドウにFXMLを反映させよう
さきほど作成したFXMLファイルをコードから呼び出してPrimaryStageインスタンスにセットしましょう!
今回では詳しく解説はしませんが、JavaFXは一番上の階層にStageを持ち、その下にScene、そしてPaneがあり、Paneの中にボタンなどの要素が配置されるような構造になっています。
FXMLで定義したのはその中のPaneの部分です。
FXMLをロードしてPane型で受取り、SceneとStageにセットすることでウィンドウ表示に反映させることができます。
下のコードを参考に書いてみましょう!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import javafx.application.Application import javafx.fxml.FXMLLoader import javafx.scene.Scene import javafx.scene.layout.Pane import javafx.stage.Stage class AppMain : Application() { override fun start(primaryStage: Stage) { primaryStage.title = "KotlinでJavaFX" // FXMLファイルのURLを取得 val fxml = javaClass.getResource("fxml/hello.fxml") // PaneとしてFXMLをロード val root = FXMLLoader.load(fxml) // シーンにセット val scene = Scene(root) // ステージにセット primaryStage.scene = scene primaryStage.show() } } |
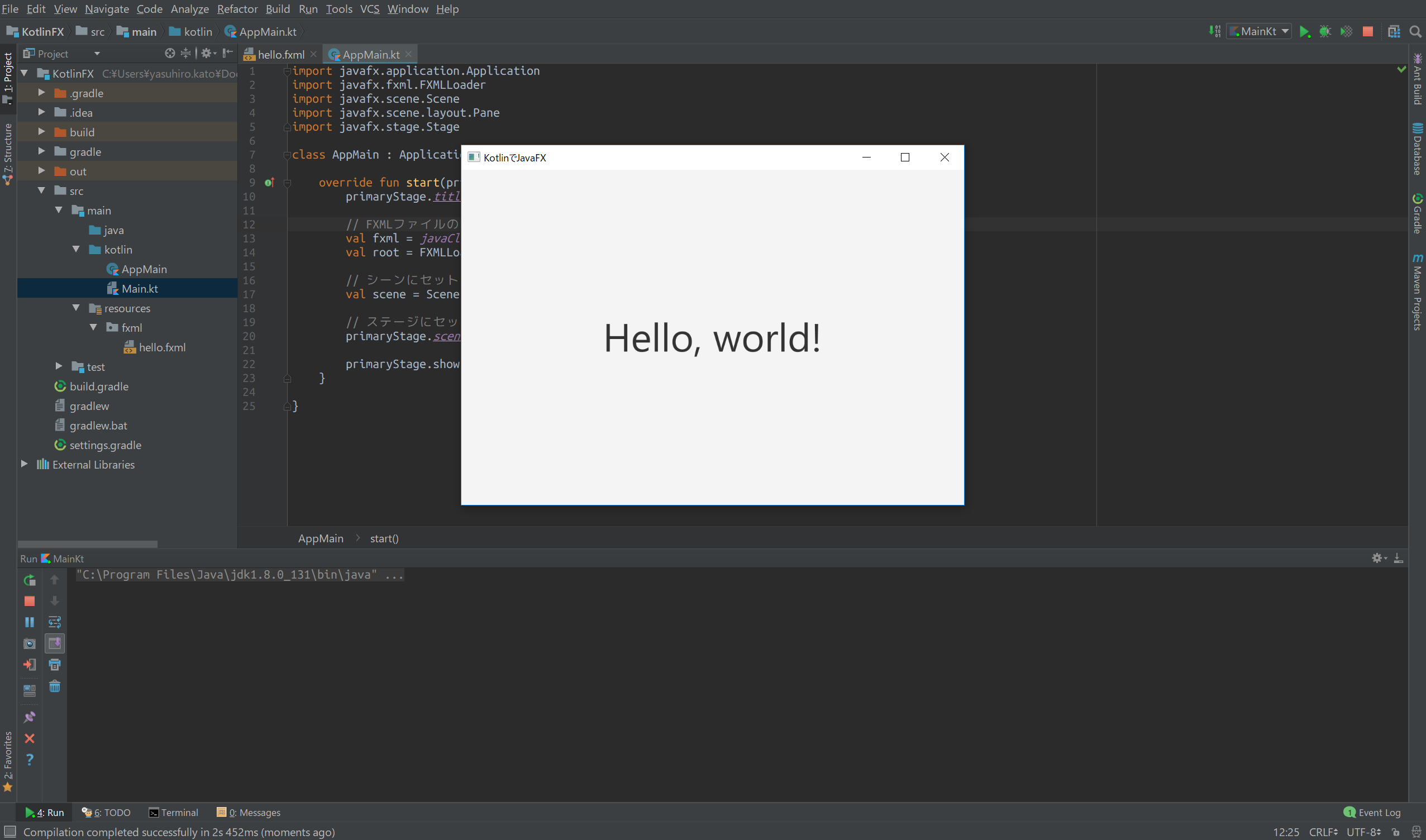
書けたら、実行してみましょう!
Hello, worldと表示されましたか?

まとめ
いかがだったでしょうか?無事Hello, worldは出せましたか?
今回はJavaのGUIライブラリJavaFXをKotlinで実装して動かしてみましたが、Javaとほとんど違いなく書けたのではないでしょうか?
このように、Kotlinは既存のJavaのライブラリをそのままの使用感で扱うことができてしまいます。
第一回では環境構築と簡単なウィンドウ表示を試してみましたが、細かい要素などわからないところもあったかと思います。
次回以降では、より詳しくこのJavaFXの解説と、Kotlinでの書き方を解説していく予定です!

