みなさんこんにちは。エンジニアでVimmerのyasuです。
私は普段VimとIDE(IntelliJ、Visual Studio)を使ってコーディングしているのですが、以前からVimを使っていてあまりテンションの上がらない部分があります。それは、「見やすい白背景(Light)カラースキームがなかなか見つからない!」ということです。
個人的には、古き良きシンプルな白背景テーマが好きなのですが、これが意外と少ない。例えばnotepad++やEclipse、秀丸エディタのような普通の白背景がいいのにVimにはそれがあまりありません。
ないなら作ってみよう、そして普段お世話になっているVimにちょっとでもアウトプットしてみたい、という気持ちでカラースキームを作成してみました。
本エントリでは、私が作成した超おすすめ白背景スキームshirotelinのゆるいご紹介と、そこで得られたVimのカラースキームのノウハウを共有したいと思います。
究極に見やすくクラシカルなNewスタンダードカラースキーム
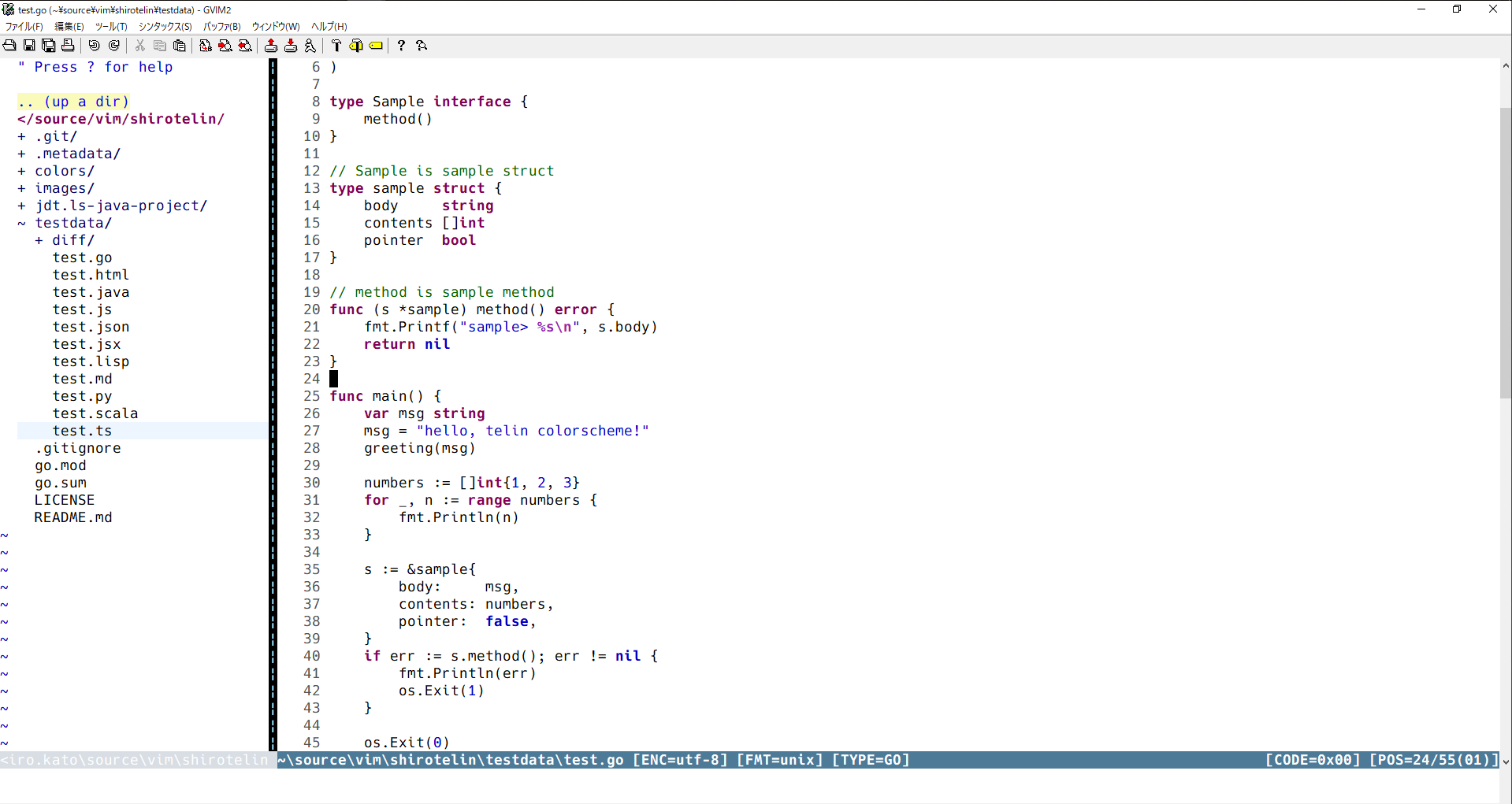
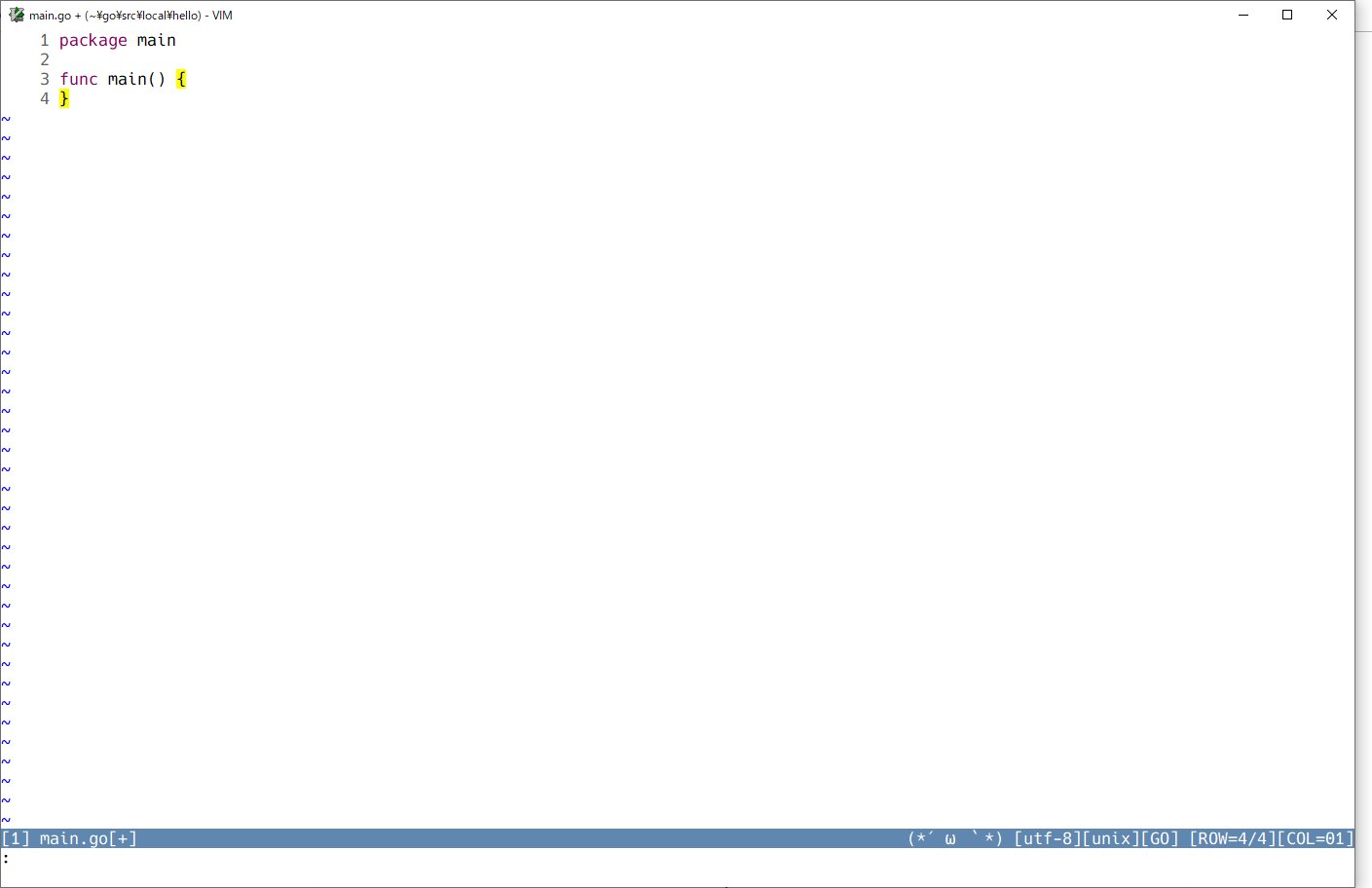
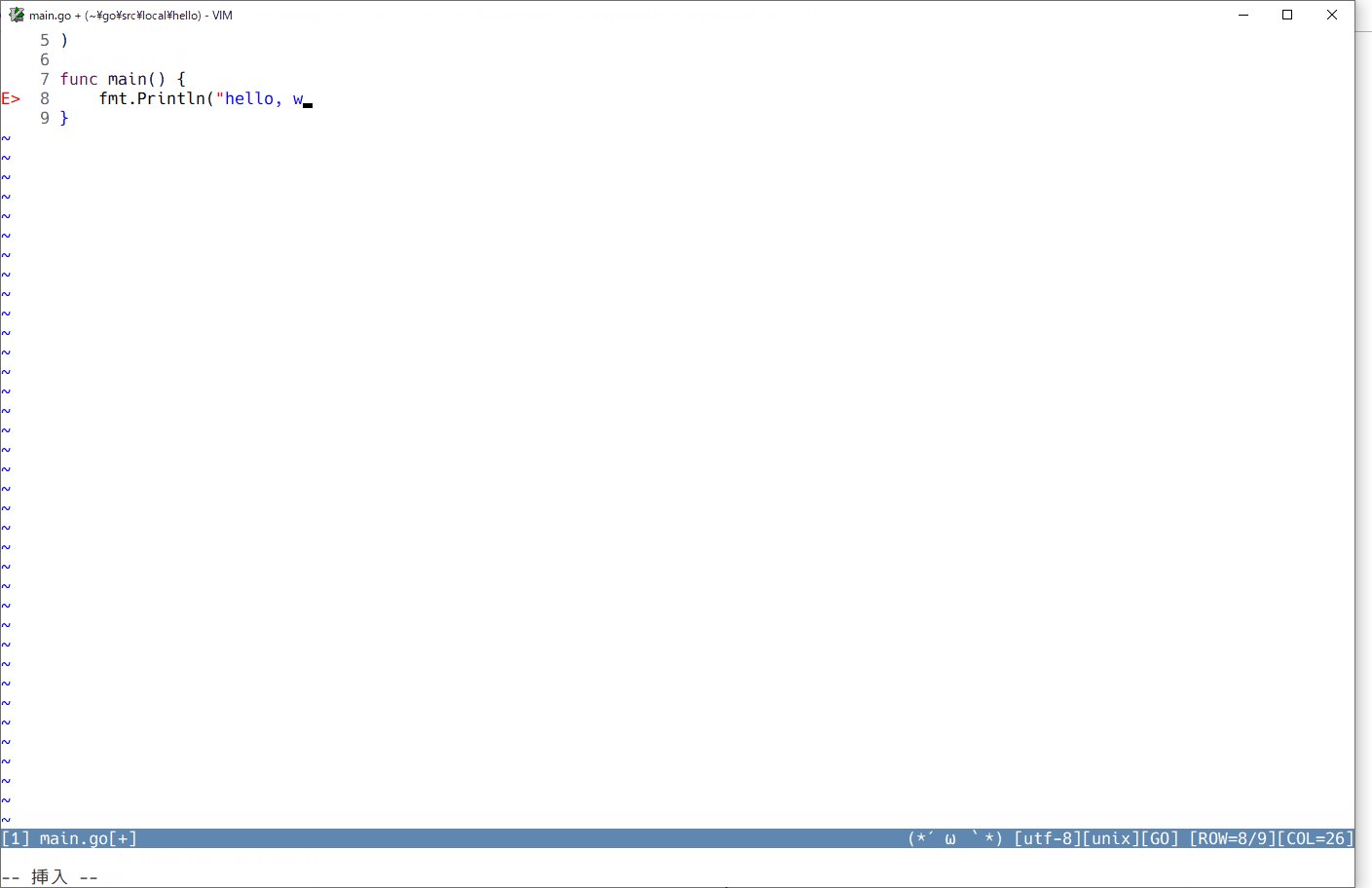
それがこちらです。


どうでしょうか。
すごく普通の色合い、どこかで見たことがあるようなカラーリングだと思いますが、白背景にもかかわらず眩しさが少なく、見やすいと思います。
あえてスタンダードに。きわめて普通に、そしてVimならではのクラシカル感にこだわった匠の逸品です。
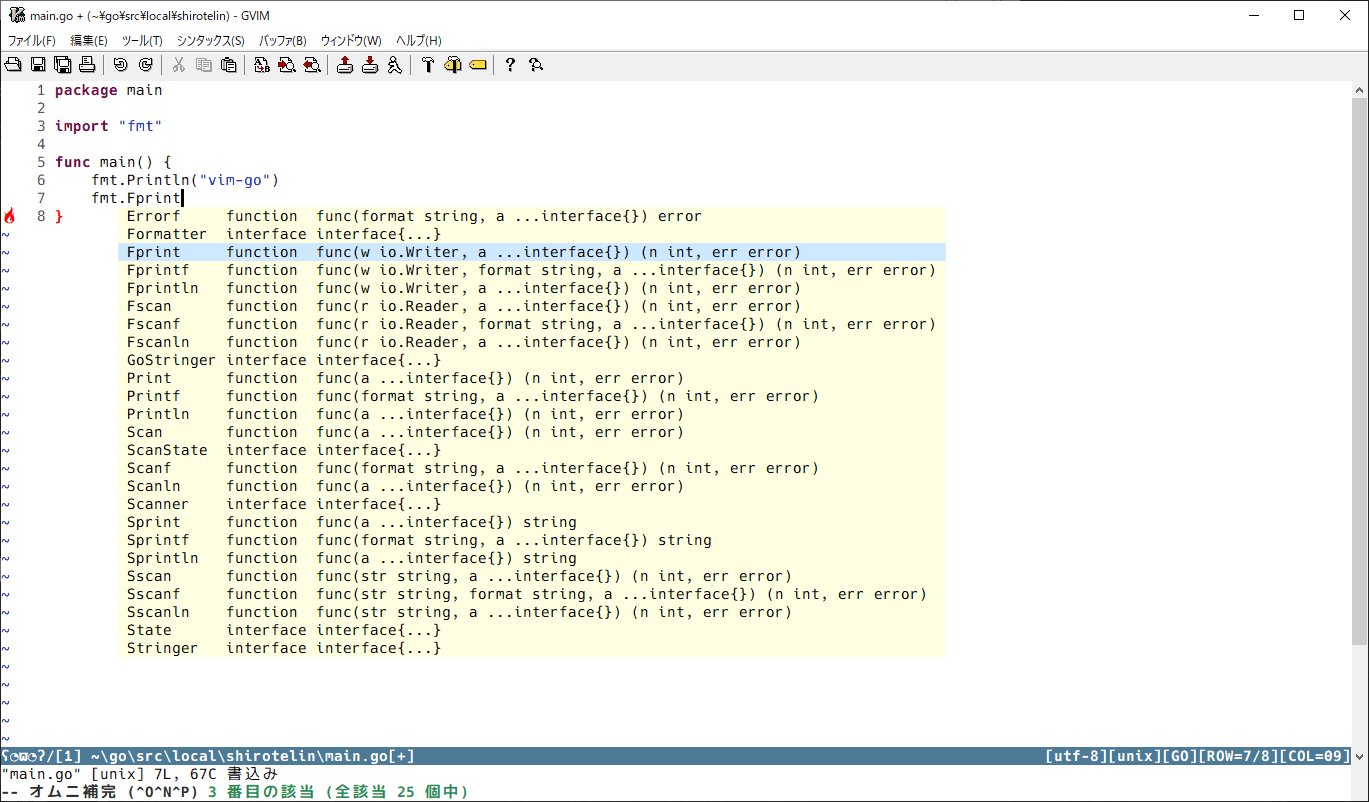
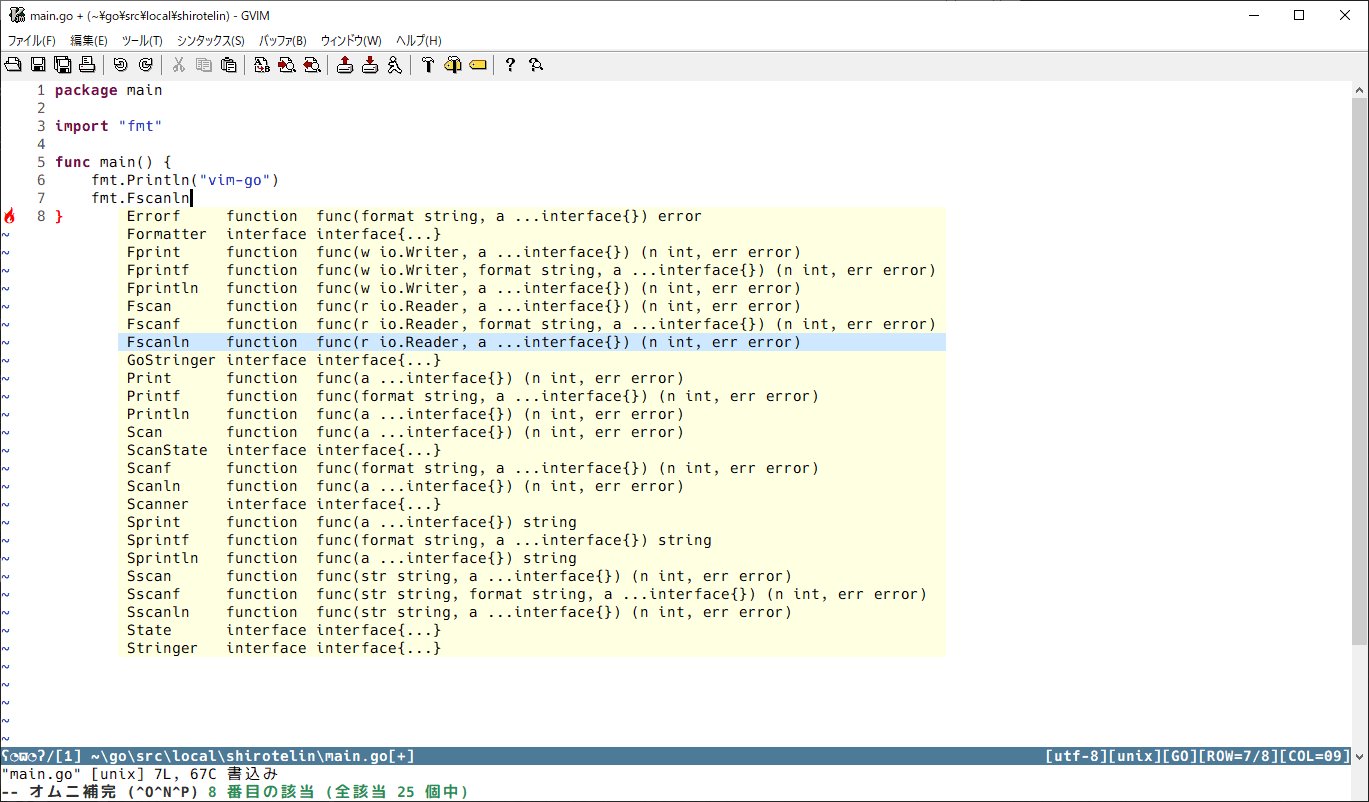
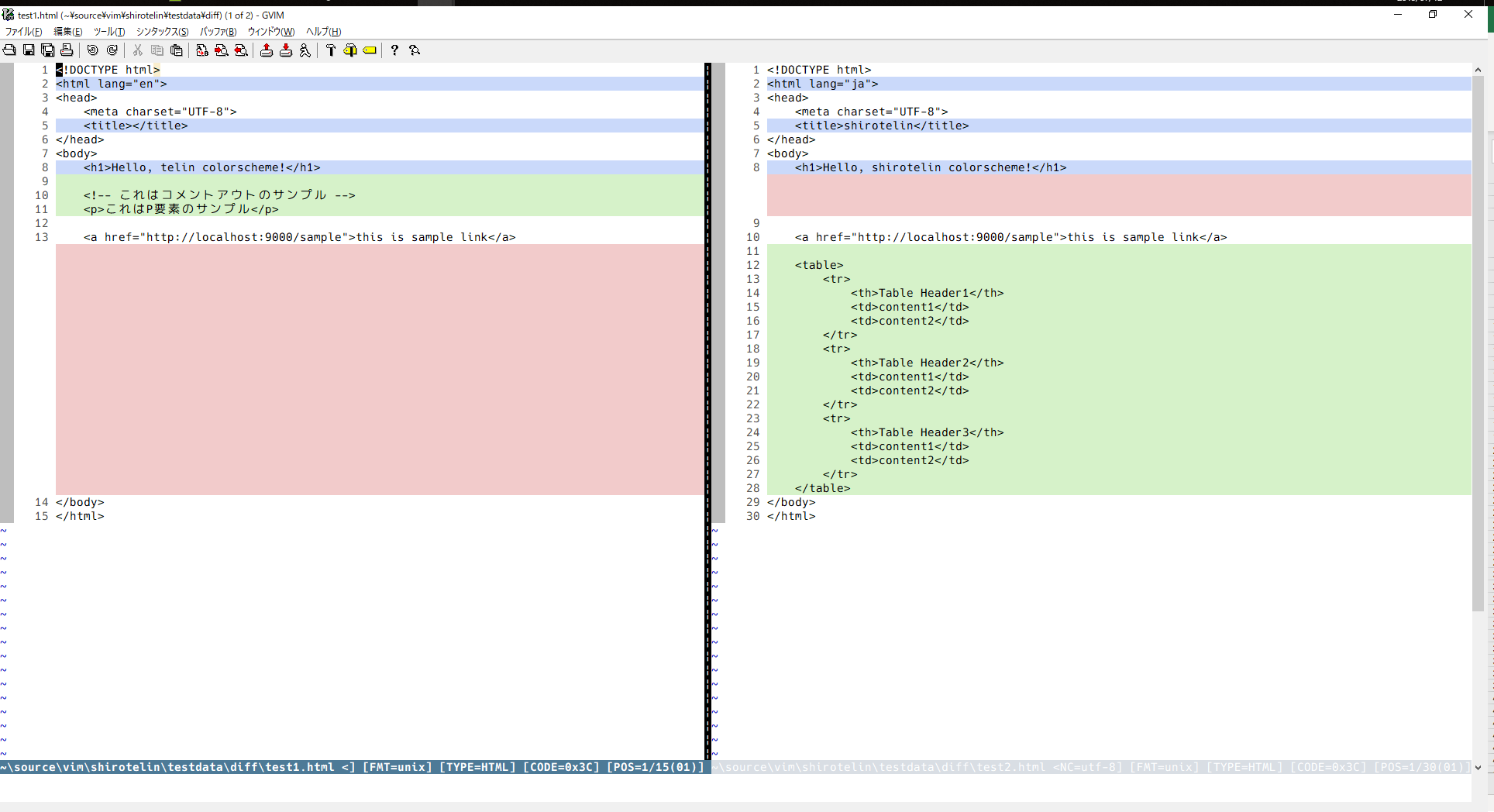
個人的にこだわったのは、細かな部分まで妥協しないということです。多くのプログラミング言語のサンプルファイルを用意してバランス調整もしました。入力補完や、Diffのカラーリングなど細かい部分にもこだわっています。


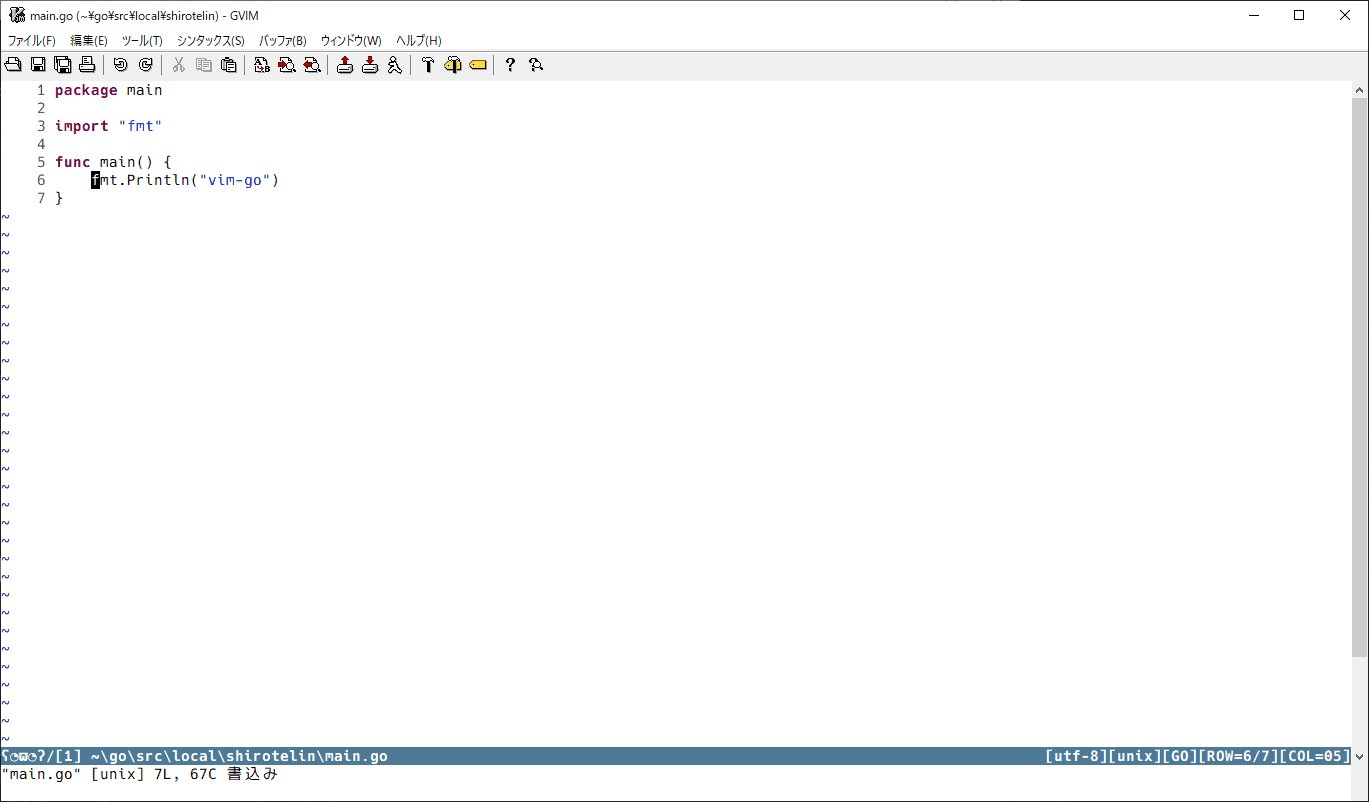
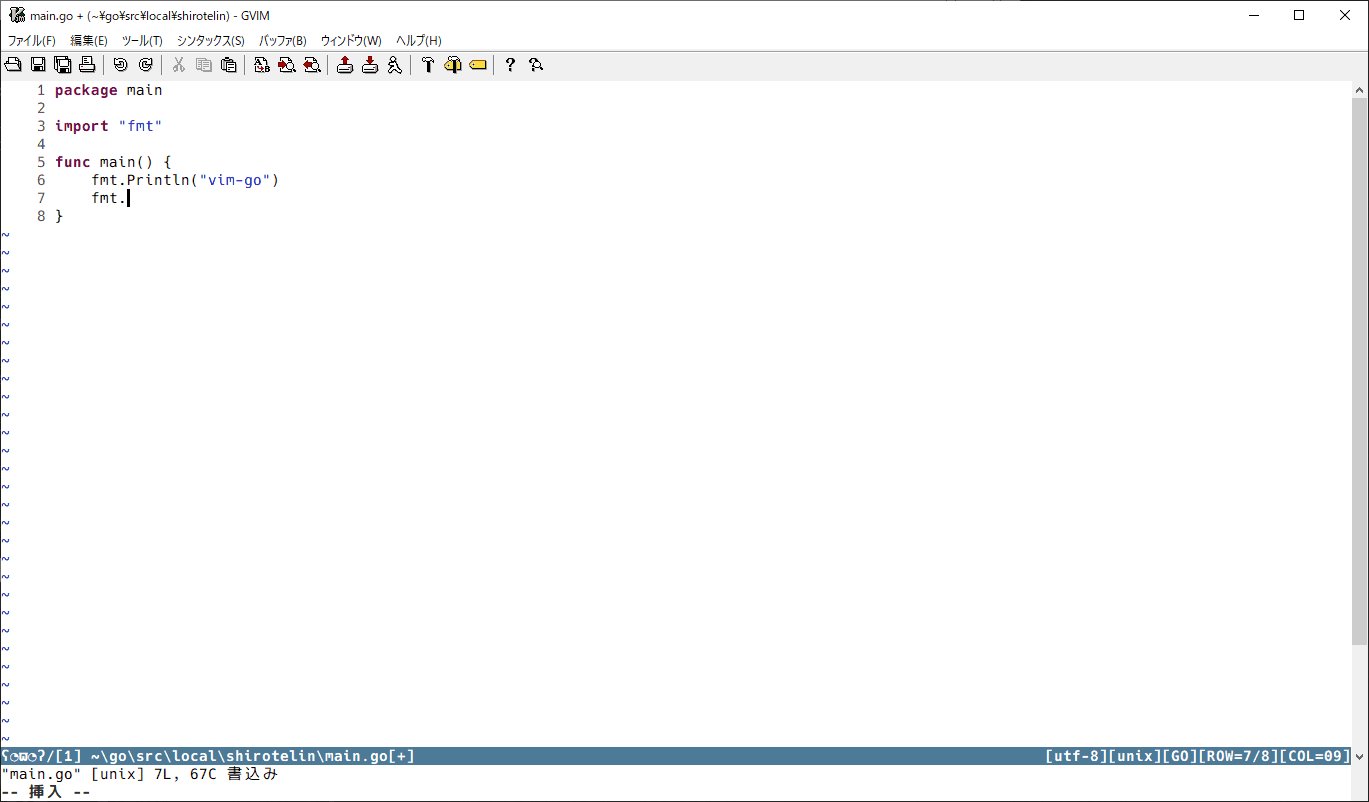
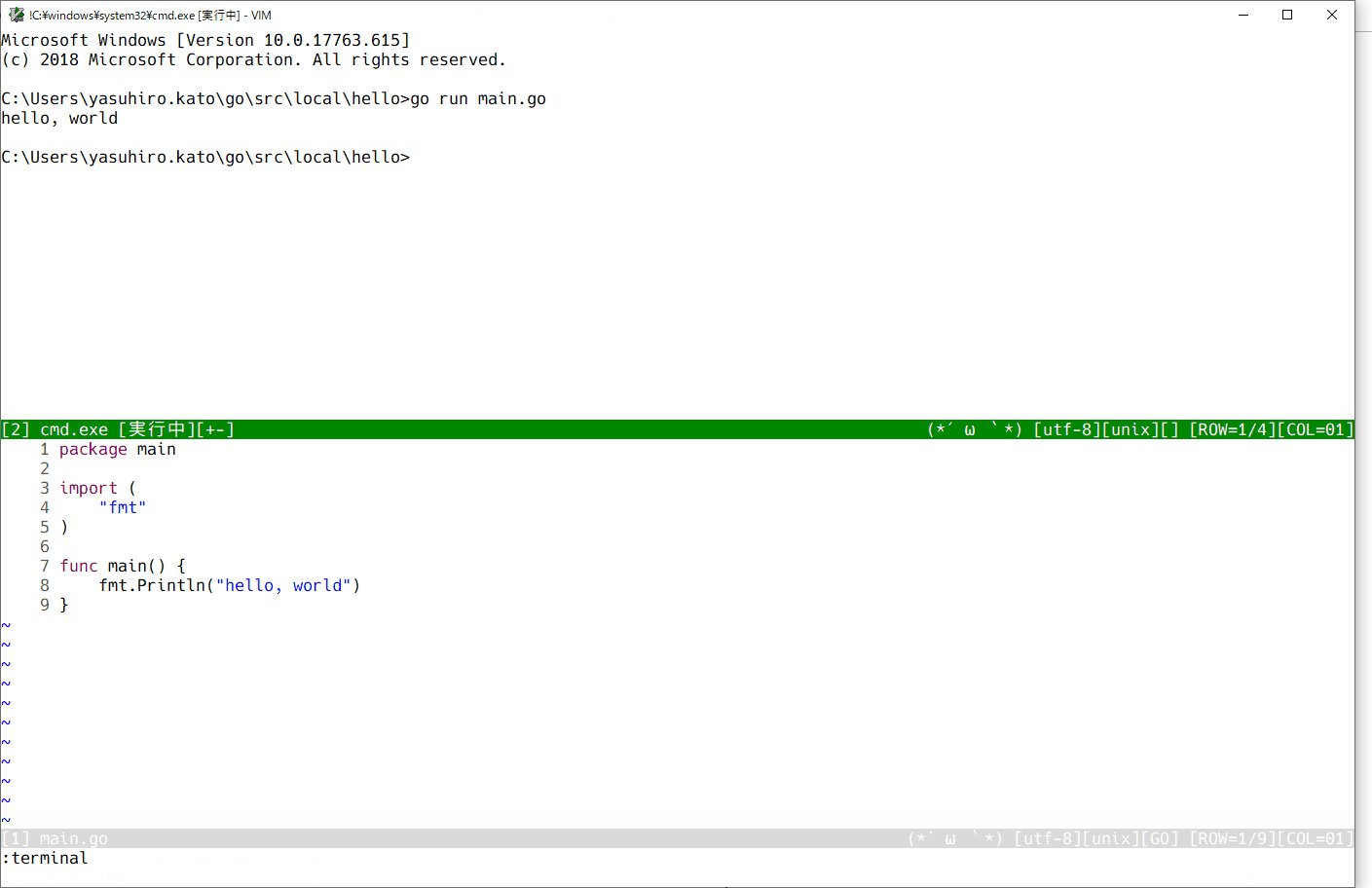
なお、こちらはCUIとGUIの両方に対応しています。後述しますが、カラースキームを作成しやすいのは圧倒的にGVimです。まずはそちらから作成することをおすすめします。そのあとでCUI版対応をすすめればいいと思います(このブログを書くにあたって一生懸命CUI対応しました。。疲れた)

WindowsのPowerShell上のVimでもそこそこ綺麗に表示されて安定して見やすいです。MacやLinuxのターミナルならGVimと遜色なくきれいに表示されますよ!
ここまでは僕の作った新製カラースキーム「shirotelin」のお話でしたが、実はVimのカラースキームは作ってみると意外と簡単に作れてしまいます。ぜひ皆さんもこの続きを読んで共に匠になりましょう。そしてVimに貢献を始めましょう!
Vimスクリプトファイルを作成
早速作り方を解説していきます。まずはVimスクリプトファイルを用意します。
Vimのカラースキームは.vimファイルに記述をしていきます。プラグインと同じでVimスクリプト形式です。まずはこちらをお好みのところに作成しましょう。ただしファイル名はカラースキーム名にして、colorsディレクトリの下に配置します。例えば、~/vim-dev/colors/shirotelin.vimです。
そしたら、下記のように記載します。カラースキーム製作者のほぼテンプレートのようなものみたいなので、基本的に先頭に書くものと思ってください。
|
1 2 3 4 5 6 7 8 9 |
set background=light hi clear if exists("syntax_on") syntax reset endif set t_Co=256 let g:colors_name = "yourcolorname" |
set backgroundの部分は、黒背景を作るなら set background=dark、白背景ならset background=lightの指定です。let g:colors_nameの部分にはスキームの名称を指定しましょう。set t_Co=256の部分でターミナルに256色を使うことを設定します。これを入れないと256色表示されないのでご注意を。GVimのみの対応の場合は不要です。
用意ができたら実際に読み込んでみましょう。Vimのコマンドモードで:set rtp+=~/vim-devとすることでVimのパスに通ります。パスが通ったら、:colorshcemeで自分の作成したカラースキームを設定できるはずです。
毎回打ち込むのは手間だと思うので、カラースキーム開発中は.vimrcに記載しておくことをおすすめします。
|
1 2 |
set rtp+=~/vim-dev colorscheme yourcolorscheme |
ハイライトグループ
作成したファイルを読み込むと何も設定されていないVimのデフォルトのカラースキームになると思います。ここから実際に色を定義していきます。
色定義できる項目は大きく分けて2グループあります。 group-nameとhighlight-groupです。
group-nameはコメントや定数、文字列、importなどの構文につけるハイライトグループです。highlight-groupはカーソルの色や補完時のメニュー色、ステータスバーの色などのハイライトグループになります。
例えば、group-nameのコメントの色を青くしたいと思ったら下のように定義します。
|
1 |
hi Comment guifg=blue |
それぞれの項目に具体的に何があるのかを知るにはVimのヘルプを引くのが最善です。Vimのバージョンによって項目が増えているかもしれないので、常にヘルプを引くことを推奨します。
group-nameの全項目は:h group-nameと打つと表示されます。highlight-groupも同様に:h highlight-groupです。

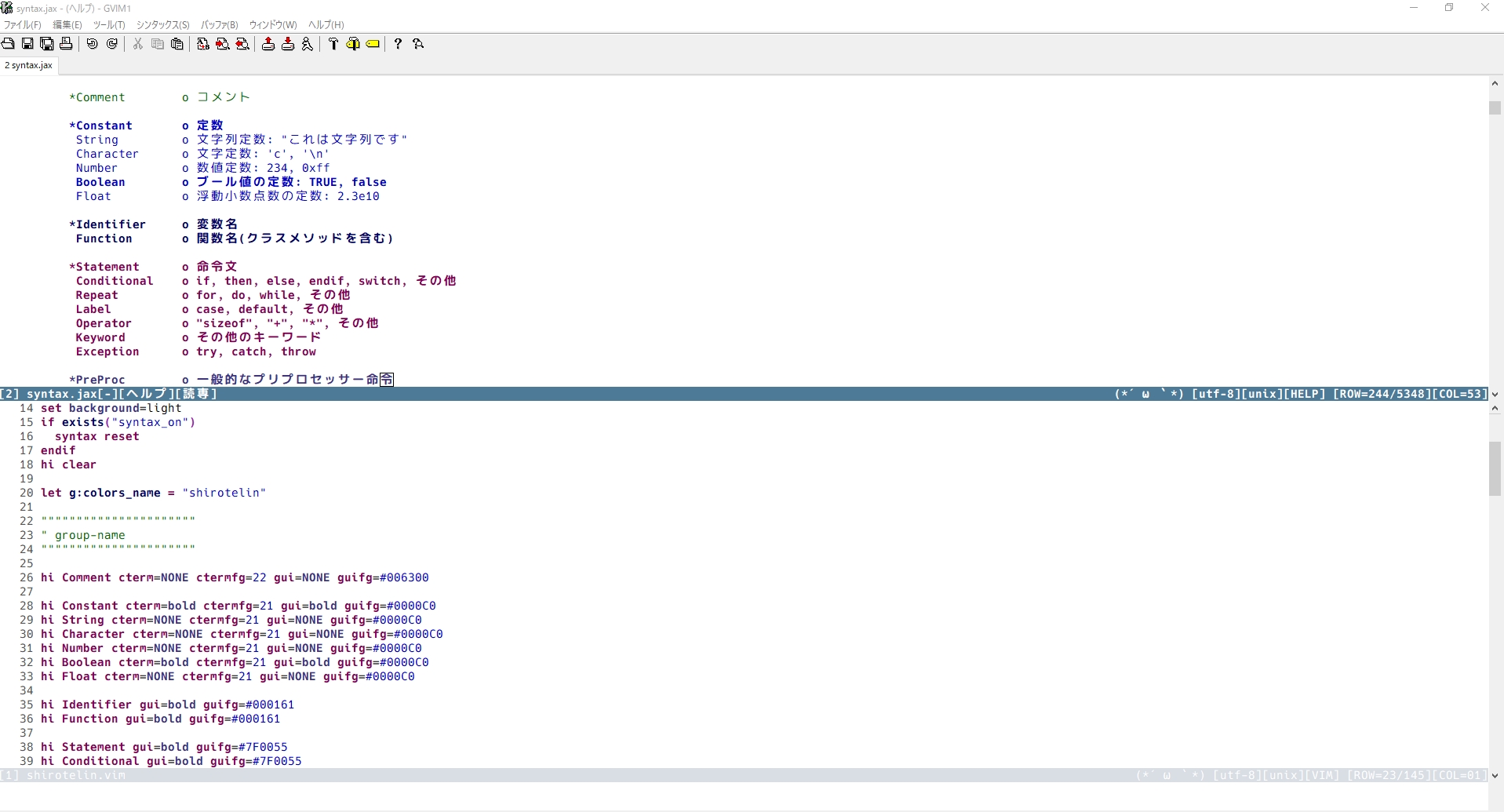
Vimのヘルプはデフォルトで上下にスプリットして表示してくれるので作業しながら確認できます。とても便利ですね!一つ一つ確認しながら書くのもいいですが、最初に全カラー項目を書き出してしまったほうがいいと思います。
group-nameのヘルプを引くと、*(アスタリスク)のついているものがありますが、それは優先グループです。親グループのようなイメージで、そこに色定義されていて子の要素に色定義されていなければ親の色定義が適用されます。
|
1 2 3 4 5 6 |
" Statmentは優先グループ hi Statement guifg=Yellow " Statementの子要素だが設定されている色が優先 hi Conditional guifg=Cyan " Statementの子要素で未指定なので親の色定義が優先 " hi Repeat |
また、:highlihgtで現在適用されている全カラー項目の情報が一覧表示されます。これもよく使うので活用してください。
色の定義の仕方
項目が確認できたら色を定義します。色の定義はCUIとGUIとで色の定義の仕方が異なります。両方対応が理想ですが、大変ではあるので最初は片方に絞るといいと思います。楽なのはGUIなので、普段GVimを使っているならGUIのみの対応でももちろん大丈夫です。
| cterm | CUIのBoldやunderlineなどの修飾設定 |
|---|---|
| ctermfg | CUIの文字色設定。色番号で指定する |
| ctermbg | CUIの文字背景設定。色番号で指定する |
| gui | GUIのBoldやunderlineなどの修飾設定 |
| guifg | GUIの文字色設定。色番号で指定する |
| guibg | GUIの文字背景設定。色番号で指定する |
GUIのほうは簡単で、カラーコードを指定します。
|
1 |
hi Comment gui=bold guifg=#00fc1d |
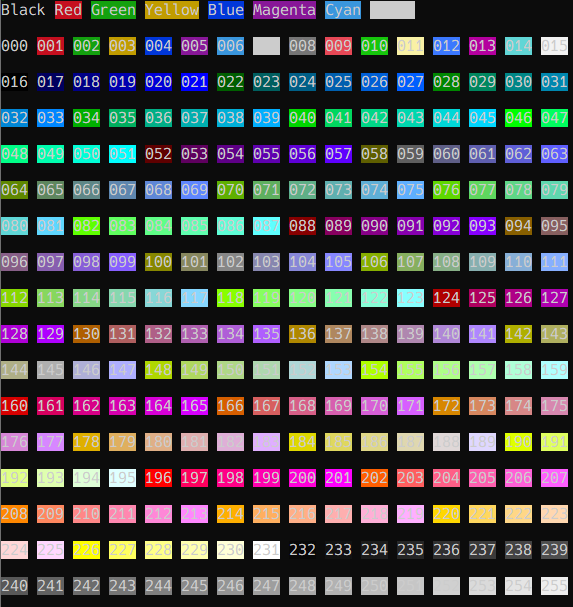
CUIの場合、色の指定はターミナルの色番号で指定します。この色番号は0から255の数字で指定するのですが、具体的にどれがどの色になるのか分かりづらいと思います。そこで、今回のスキーム作りのついでにターミナル色を表示するツールを作っておいたので、もしよければこれもぜひ使ってみてください。

Go言語で書かれたツールで、実行するとこんな感じでカラー表示されます。CUI Vimでのカラースキームを作るときはこれと見比べながら進めるといいでしょう。
注意点として、Windowsのコマンドプロンプト(及びPowerShell)では実行できません。これはANSI Escape Sequenceを解釈しないためで、そのまま文字列として表示してしまうからです。もしWindowsで表示させたい場合は、WSL上のbashで実行するか、もしくはDocker環境も用意してみましたので、そちらを使ってみてください。

この色番号でハイライトグループに指定していきます。
|
1 |
hi Comment ctermfg=148 |
GUIとCUIを両方指定する場合はそのまま両方を指定すればOKです。
|
1 |
hi Comment cterm=bold ctermfg=148 gui=bold guifg=#00fc1d |
GUI/CUI対応
大変ではありますが、多くの場合においてGUIとCUIの両方に対応しているカラースキームのほうが嬉しいですし使い勝手がいいと思います。CUI版は256色も使えるとはいえ、GUIのカラーコードと比べると表現の幅が非常に小さいです。そのため、先にGUIを作った場合は、CUIの表現できる色からある程度近い色を選ぶか、GUI側を調整する必要が出てきます。
また、GUIの未指定時のデフォルト定義とCUIのデフォルト定義は異なるため、ハイライトグループに未定義項目があるとその部分で全く異なる色が出現してしまうこともあります。
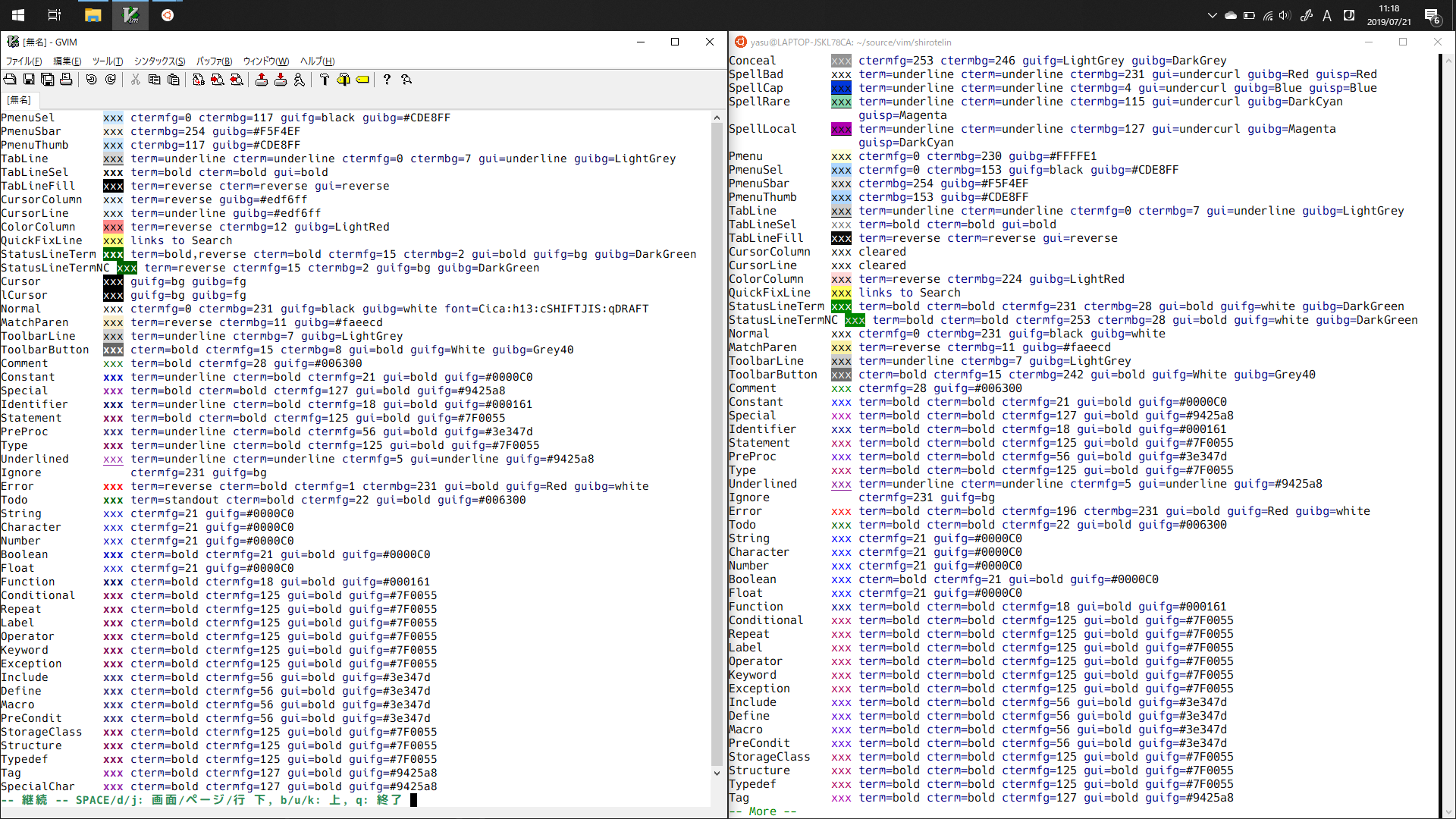
体力が必要ではありますが、 GUIの:highlightと CUIの:highlightを並べて起動して1項目ずつ確認していくのが確実です。

言語ごとの設定
最後に言語ごとに設定する方法も押さえておきましょう。基本的にはgroup-nameとhighlight-groupで指定したハイライト設定でいい感じになるのですが、ファイルによっては想定していない色具合になることがあります。例えばHTMLでは、開始タグと終了タグとでハイライトグループが異なるため、違う色になりやすいです。
そこで、下記のように指定することで言語ごとに個別に設定することができます。
|
1 2 |
hi htmlTag guifg=blue hi htmlEndTag guifg=blue |
これらの言語固有の項目は言語ごとのシンタックス定義によって定義されています。:highlightコマンドで色定義が一覧表示されるのでそれを確認するのも手ですが、カーソル下のハイライト情報を取得したい場合はこちらの方の記事のVimスクリプトを使用するととても楽です。
言語によって、思いもよらないハイライトグループの使い方をされている場合もありますし、より細かくカスタマイズできるファイルタイプもあります。人気のカラースキームを参考にしながら、色々なテストファイルを用意して対応を進めていくとより完成度が高まりますよ!
まとめ
以上いかがだったでしょうか。
ある程度Vimになれている方なら、自分も作れそうと思ったのではないでしょうか。
自分でカラースキームを作ってみると、普段何気なく使っている人気のカラースキームのすごさ、すばらしさにも気づきます。ぜひ皆さんもめくるめく魅惑のカラースキームの世界に飛び込んでみてはいかがでしょうか。
参考リンク
また、最後に今回カラースキームを作るにあたって参考にしたリンクをまとめます。
下記方々の記事が大変参考になりました。ありがとうございました。
https://thinca.hatenablog.com/entry/20130410/1365530054
https://moneyforward.com/engineers_blog/2017/06/06/vim-color-schemes/
https://cocopon.me/blog/2016/02/iceberg/
http://cohama.hateblo.jp/entry/2013/08/11/020849

