ReSharperで快適コーディング!
開発チームエンジニアのkojaです。今回は弊社で活用している開発支援ツールについて紹介します。エンジニアのみなさん、開発支援ツールは使っていますか?世の中には開発効率を格段に高める開発支援ツールがいろいろ転がっています。弊社ではそれらのツールを積極的に導入し、エンジニアにとって快適なコーディング環境を整えています。その事例の一つとして、今回は私のチームが使っている「ReSharper」について紹介します。
ReSharperとは?
ReSharperとはJetBrains社が提供するVisual Studio向けの開発支援ツールです。
コード分析や検索の強化、自動リファクタリングなど、コーディングの生産性を上げるための機能が盛り込まれています。Visual Studioそれ自体も統合開発環境として高度な機能を備えていますが、ReSharperはそれをより強力なものにしてくれます。サポートしている言語はC#、VB.NET、ASP.NET、JavaScript、TypeScriptなど様々です。今回は簡単なC#のサンプルコードを例に、ReSharperのコード分析機能とクイックフィックスについて紹介します。
コード分析 ~問題点を可視化~
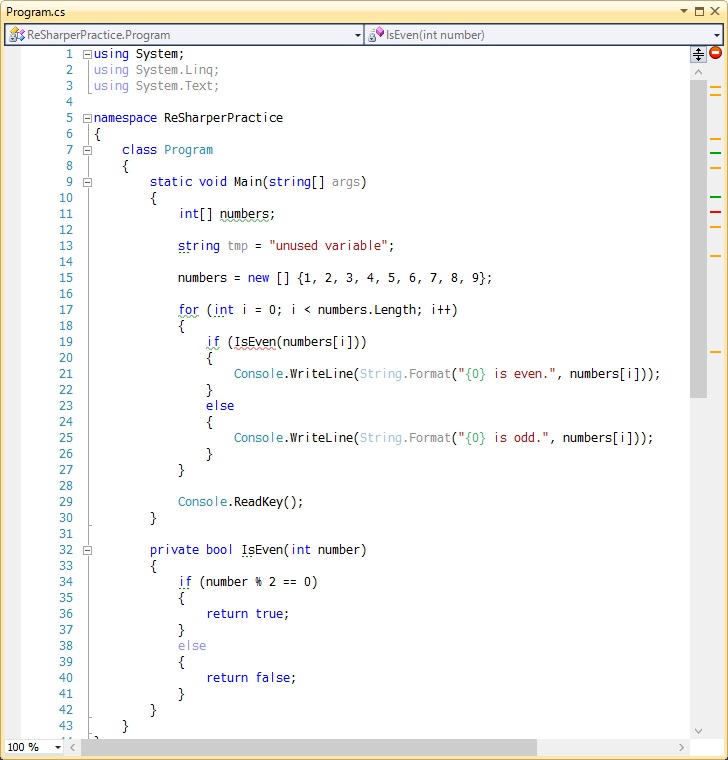
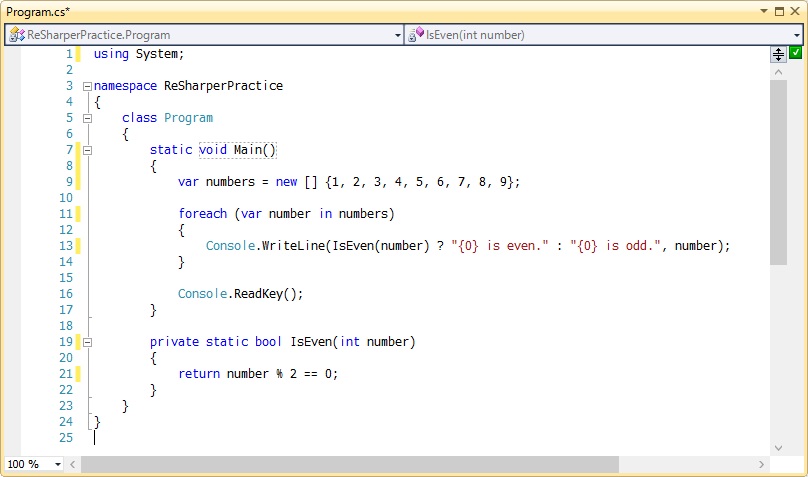
ReSharperをインストールしてVisual Studioのエディタを起動すると、問題がある、もしくは改善の余地があるとReSharperが判断した箇所がハイライトされるようになります。サンプルコードを例に見てみましょう。

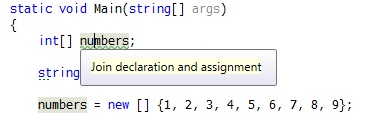
コードに波線や破線が引かれています。これらはすべてReSharperによるハイライトで、修正すべき箇所です。例として11行目の numbers を見てみましょう。numbers には緑色の波線が引かれていますが、どのような理由でハイライトされているのでしょうか。カーソルを波線に合わせてみるとその理由が表示されます。

「Join declaration and assignment」、つまり変数の宣言と代入をまとめてやった方が良いとReSharperが指摘しているわけですね。確かにこのnumbersの場合、宣言と代入は1行にまとめられます。
|
1 |
int[] numbers = new [] {1, 2, 3, 4, 5, 6, 7, 8, 9}; |
こちらの方が行数は少なく、変数の定義もわざわざコードを遡らずに確認できます。可読性UP!です。
また、サンプルコードには文字色が薄くなっているところがいくつかあります。これもまたReSharperによるもので、どこからも参照されていない変数やメソッド、冗長な記法など、コードの不要な部分を示しています。不要なコードが散りばめられたソースコードファイルは読み辛いですし、バグを招くことにもなるでしょう。メモリや処理効率にも悪影響です。良いことなしです。消しましょう。
クイックフィックス ~修正は Alt + Enter でお手軽に~
ReSharperがコードを分析してくれることはわかりました。実は波線での警告表示機能はVisual Studioに標準で搭載されていたりもするのですが、ReSharperはVisual Studioの標準機能よりも多くの警告パターンを網羅しており、標準機能では見過ごされてしまうような潜在的問題も検出可能です。それだけではありません。ReSharperのコード分析は、クイックフィックス機能と連携することでその本領を発揮します。
ここでサンプルコードに戻ります。サンプルコードにはいくつかの修正すべき箇所がありますが、ReSharperがあればそれらの修正にかける手間を大幅に省略できます。やり方は簡単で、まずはハイライトされている箇所にカーソルを合わせてみましょう。すると、エディタの左側余白に電球のマークが表示されます。

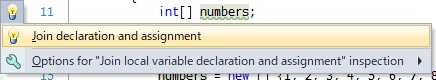
続いて電球マークをクリックしてみましょう。先に確認したようなReSharperの指摘が表示されます。

さらに続けて電球マークの項目をクリックしてみましょう。するとどうでしょう、問題のコードがReSharperの指摘に沿う形で修正されました!
![]()
確かにnumbersの宣言と代入が1行にまとめられています。
ちなみにすべて修正していくとスクロールバー右側の警告表示が消え、緑色のチェックマークでReSharperがコードに太鼓判を押してくれます。

ReSharperが網羅しているパターンであれば、このように簡単にコードを修正することができます。元のコードを消して一字一句書き改める必要はありません。しかもこの操作はショートカットキー Alt + Enter で実行可能です。クイックフィックスの電球マークメニューはその内容に関わらずすべて Alt + Enter で呼び出せます。 メニューを呼び出して(Alt + Enter)、そこから適切な項目を選択して(↑↓)、決定する(Enter)。たった2、3回キーを叩くだけでコードを修正できてしまうのです。それがいかに強力であるか、エンジニアのみなさんであれば共感いただけるのではないでしょうか。
開発方針に合わせたカスタマイズも可能
ReSharperがあればお手軽にコードを修正できてしまいます。ですが、その修正方法が常に適切であるとは限りません。ReSharperが提案する方法がチームのコーディング規約に合わない場合もあるでしょう。そんな時にはReSharperのルールをカスタマイズすることが可能です。カスタマイズはReSharperのOptionsメニューから行います。
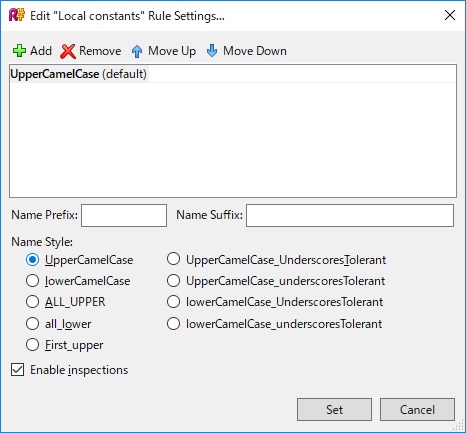
命名規則を変えてみたり……

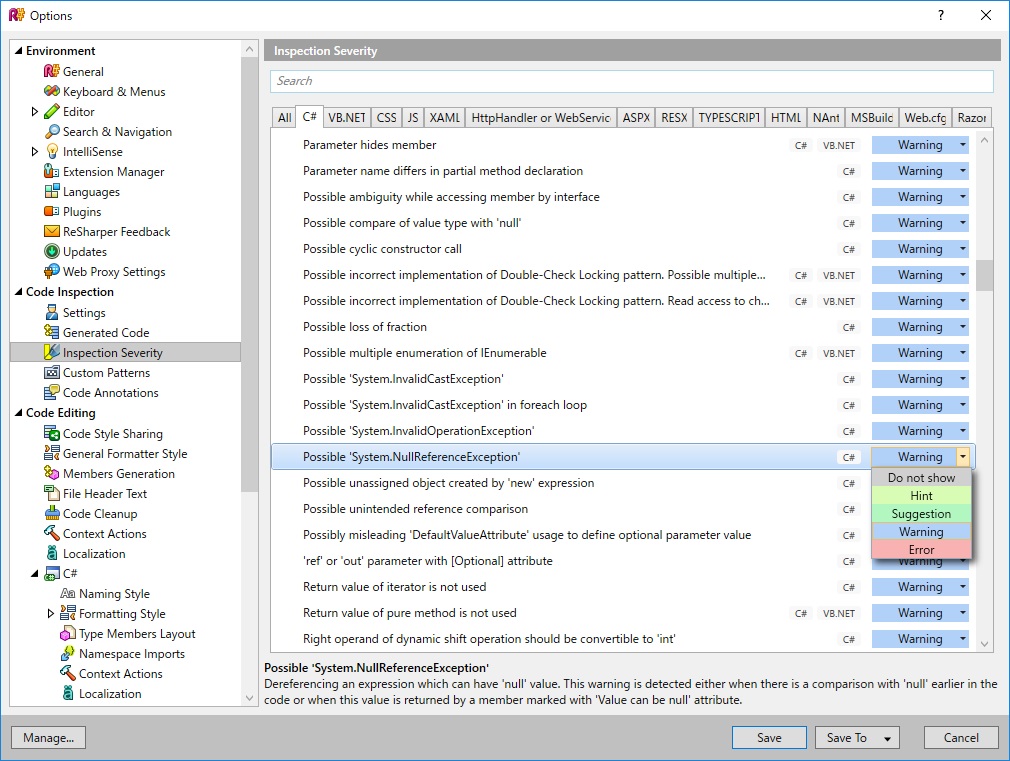
個々の警告レベルを調整したり…

…と、チームの方針に合わせて柔軟にカスタマイズできます。
これらの設定は共有することもできるので、チームの開発方針をReSharperに設定して各々の環境に反映させると……そうです。ReSharperがチームのコードレビュアーになるのです。ReSharperがカバーできない部分はどうしても出てくるので人によるコードレビューも必要ですが、お決まりのパターンであればReSharperがレビュアーに代わって(しかもコードを書いている最中に)指摘をしてくれます。もちろんReSharperに頼らずとも私たちは規約に沿ったきれいで効率的なコードを書けるようにしておかなければいけません。ですが、そこに至るまでの道のりは長く険しいものです。その道中、ReSharperに手助けしてもらうのは決して悪いことではありません。私たちはReSharperを使うことできれいで効率的なコードを学習することができます。チームの開発能力の底上げにもなるでしょう。コーディングやコードレビューにかける時間も圧縮できます。こんなに便利なツールを使わない手はありません。
最後に
ReSharperを簡単に紹介してみましたが、いかがでしたか?興味を持たれた方は是非入手してその機能を体感してください。ReSharperを利用するには年間のサブスクリプション契約が必要ですが、30日間であれば無償で試せる体験版もあります。また、ReSharper以外にも世の中にはいろいろとコーディングをサポートしてくれるツールが(中には無償で利用可能なものも)ありますので、探してみるのも良いでしょう。エンジニアたるもの、楽できるところは楽をしましょう。それが結果として質の良い仕事につながっていきます。繰り返します。「楽できるところは楽をしましょう」。
補足:当記事を書くにあたって以下の動作環境を使用しています。
Windows 10
Visual Studio 2010
ReSharper 8.2

