こんにちはJJです。今回は表題の通りAWS S3を利用して簡単なWebサーバーを立てる方法について取り上げます。S3の概念やその利便性についてお伝えするのが今回のねらいです。しかしその前にWebサーバーについて簡単におさらいしてからS3について説明したいと思います。
Webサーバーとは
インターネットを利用するうえでブログを投稿したり、Wikiページを編集したり、あるいはネットショッピングやチャットを楽しんだりなど、ありとあらゆるWebサービスが身近に溢れています。このようにWebサービスを提供する媒体としてWebサーバーは欠かせません。Webサーバーはクライアントからリクエストを受け取るとそれに応じた処理が行われます。Webサーバーには「静的なWebサーバー」と「動的なWebサーバー」が存在します。
静的なWebサーバー
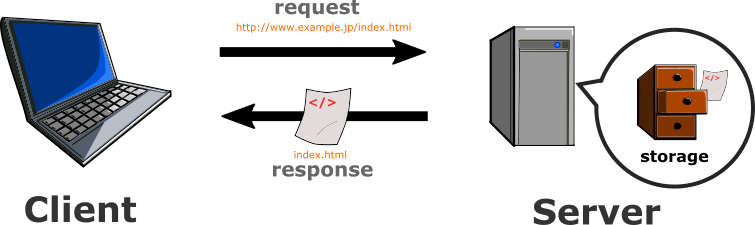
静的なWebサーバーではクライアントのリクエストに対してWebサーバーに保管してあるWebコンテンツをレスポンスとしてクライアントへ応答します。この一連の流れはサーバーが保有しているストレージやメモリの引き出しからデータを取り出してクライアントへ返すだけの操作なので、処理が高速なのが特徴です。静的なWebサーバーが扱うコンテンツとしてHTMLやCSS、JavaScript、その他にも画像や音声などが挙げられます。

動的なWebサーバー
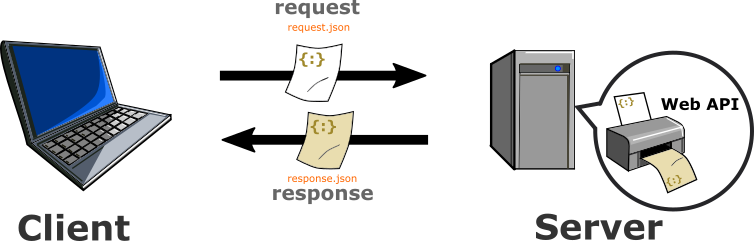
動的なWebサーバーでは、クライアントから受け取った情報に応じてその表示内容を変化させます。動的なWebサーバーを運用する上で代表的なものとしてWebAPIが挙げられます。WebAPIではXMLやJSONを受け取るとそれに応じた処理がサーバー内部で実行され、これによって生成されたXMLやJSONをクライアントへ返します。静的なWebサーバーは常に同じデータを返すのに対し、動的なWebサーバーは送られてきたデータをもとに新たにデータを生成したり、更新したり、あるいは削除したりする点で大きく異なります。動的なWebサーバーはPHP、Ruby on RailsまたはNode.jsなどで実装できます。

Webサーバーを公開してみる
Webサーバーを運用するためのソフトウェアやクラウドサービスにはいくつかの種類が挙げられますが、今回はAWS(Amazon Web Service) の S3(Simple Storage Service)を使って簡単なWebサイト「工作機械カタログ」を立ち上げてみましょう。
AWS S3
S3は数多くあるAWSのサービスのうちの1つです。S3は容量無制限のストレージサービスで、単なるデータの保存庫であるのに限らず、Webサーバーを立ち上げることもできます。また管理画面の操作性もよく、Webページを公開するための面倒な手続きが必要ないことも大きなメリットといえるでしょう。しかし動的なWebサーバーとして機能できないという制約があります。

ここでS3を理解するうえで重要となるのが「バケット」と「オブジェクト」と呼ばれる概念です。バケットはいくつも生成することができ、オブジェクト(データファイル)をバケットの中にいくつも入れることができます。またバケット内のオブジェクトに対して外部からのアクセス権限を操作できます。
操作手順
今回はAWSアカウントを所有している状態を前提として、静的なWebページを公開するために以下の手順に従い操作しました(2017年10月現在)。
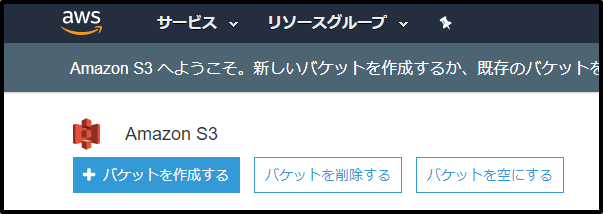
- ① ダッシュボード画面からS3を選択する
-
② 「バケットを作成する」をクリックする

-
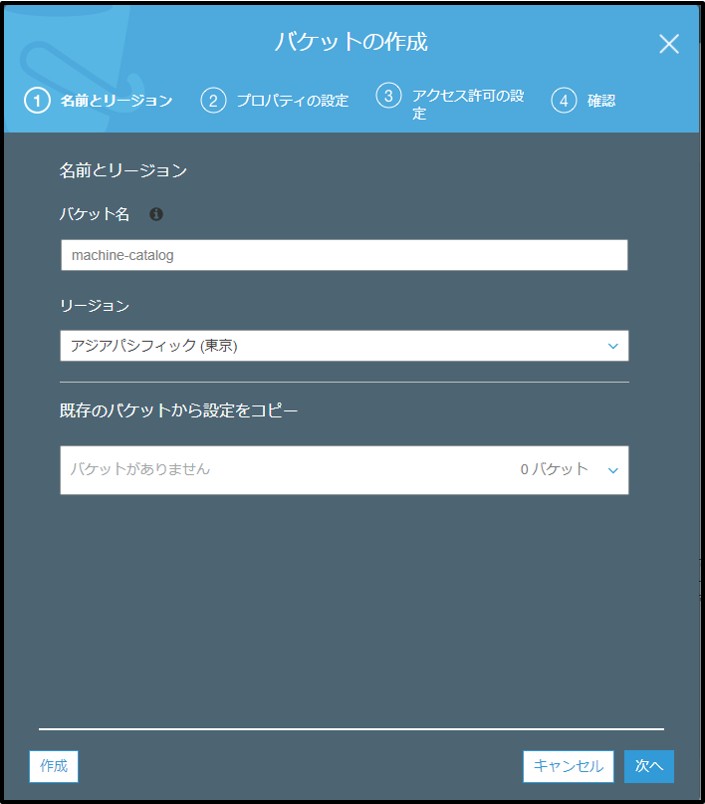
③ 「バケット名」に対して「machine-catalog」と入力し「作成」をクリックする

-
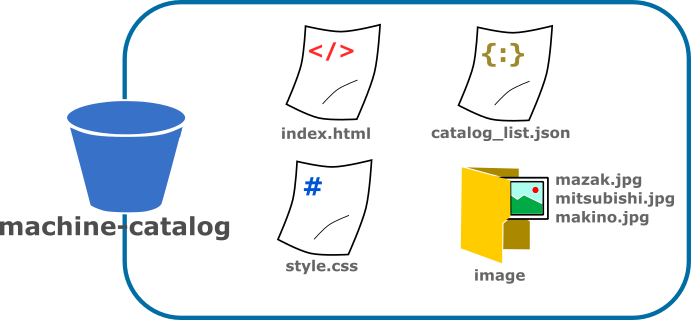
④ バケット上に下図のようにオブジェクト(ファイル)をアップロードする

1、オブジェクト毎に公開する方法
ここからオブジェクトを公開し、すべてのクライアントからアクセスできる状態にします。公開する方法は2つ挙げられます。まずはオブジェクト毎に公開する方法について説明しましょう。
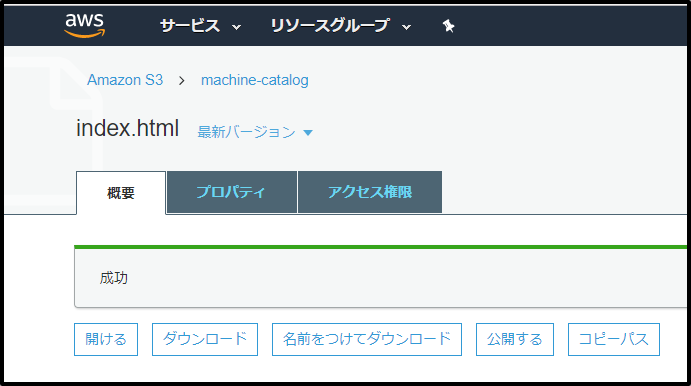
- ⑤ 「index.html」を選択し「公開する」ボタンをクリックし、「成功」のメッセージを確認する
-
⑥ その他のファイルに対しても「公開する」ボタンをクリックする

-
⑦ すると以下のURLにすべてのクライアントからアクセスできるようになる
https://s3-ap-northeast-1.amazonaws.com/machine-catalog/index.html
2、バケットで公開する方法
見事に静的なサーバーを公開することができました。しかし、オブジェクトの数が膨大になったときは大変な労力と手間がかかります。このような場合はバケットで公開する方法がより良い方法といえるでしょう。こちらではバケットのアクセス権限を設定するのみでオブジェクトに対しては操作はしません。手順④ のから始めます。
-
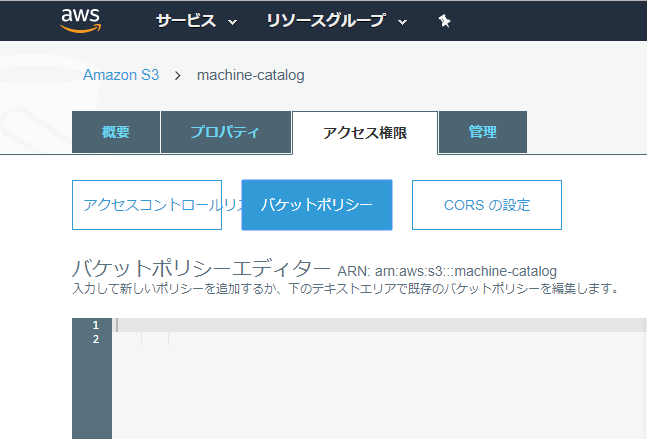
⑤ 「アクセス権限」タグを選択し、「バケットポリシー」をクリックし、バケットポリシーエディタを開く

-
⑥ 「バケットポリシー」に以下のJSONデータを入力し、保存ボタンを押す
1234567891011121314{"Version":"2012-10-17","Statement":[{"Sid":"PublicReadForGetBucketObjects","Effect":"Allow","Principal": "*","Action":["s3:GetObject"],"Resource":["arn:aws:s3:::machine-catalog/*"]}]}
補足説明:- Sid: ポリシーの中で一意でさえいれば、分かりやすい名前を入力してよい
- Effect: 「Allow」と入力すると、Actionで指定した操作が許可される
- Principal: アクセスを許可するAWSアカウントを指定する。今回は全公開なのでワイルドカード「*」と入力する
- Action: 今回はオブジェクトの参照操作を示す「s3:GetObject」を指定する
- Resource: アクセス許可したいオブジェクトを指定する。今回はバケット内の全オブジェクトを公開する必要があるので末尾に「*」と入力する
-
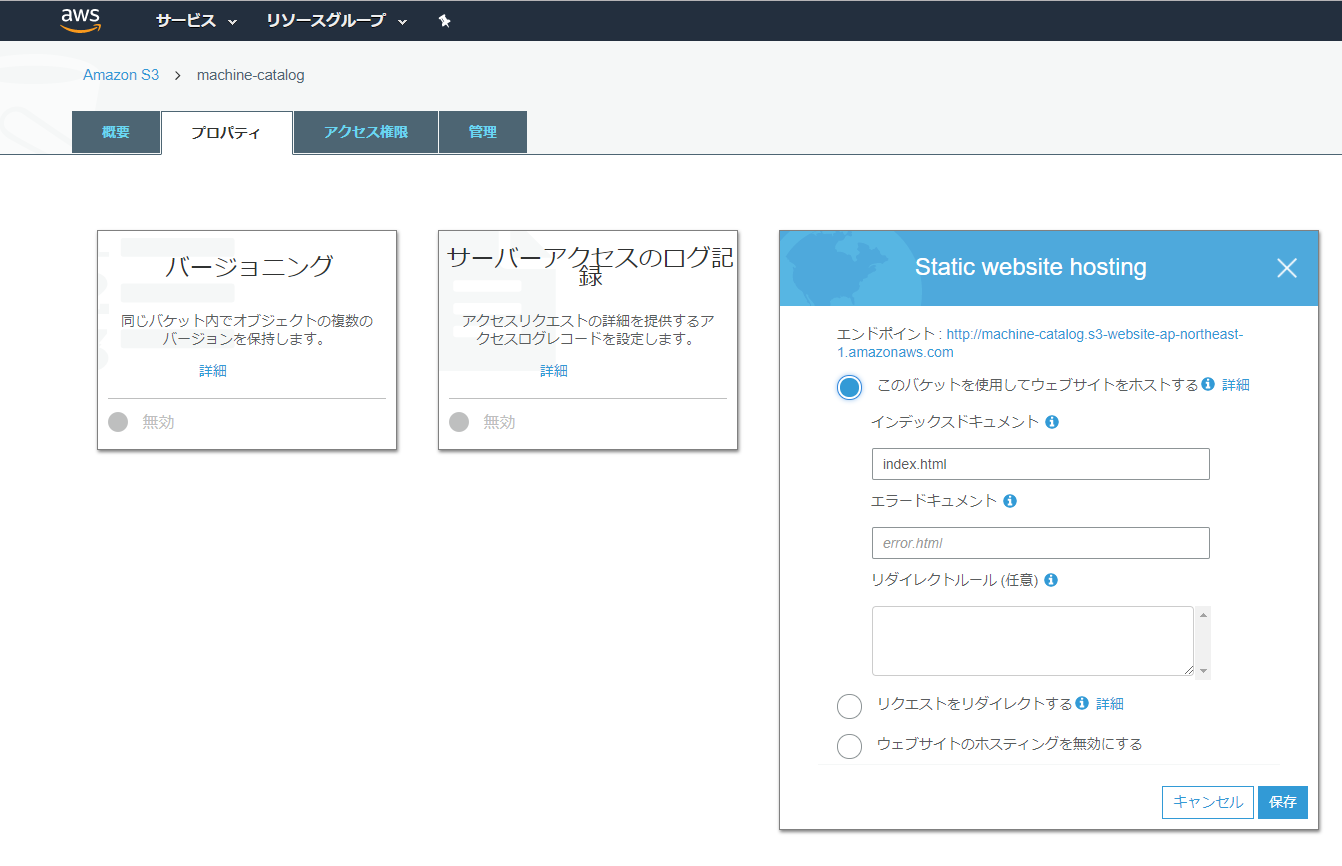
⑦ 「プロパティ」タブを選択し、「Static website hosting」の「このバケットを使用してウェブサイトをホストする」を選択する。さらに「インデックスドキュメント」にて「index.html」を指定し、保存ボタンをクリックする

-
⑧ すると以下のURLにすべてのクライアントからアクセスできるようになる
http://machine-catalog.s3-website-ap-northeast-1.amazonaws.com
おわりに
いかがでしたか。S3によるWebページの公開は非常に簡単にできました。視覚的でかつシンプルですよね。S3以外でWebサーバーを公開しようとした場合、例えばApacheではhttpd.confにポート番号や公開用のディレクトリの設定などが必要ですし、アクセス負荷に応じたチューニングが必要です。取り扱ううえで、ある程度の慣れや知識が必要でしょう。その点、簡易的なWebページを手軽に公開したい場合はS3が良いと思います。以上JJでした。