こんにちは、新卒のJJです。最近はNode.jsやJavaScriptの学習を進めていくうちにソースコードが多少なりとも読めるようになりました。当初はスクリプト言語の文化に慣れるのにも苦労しましたので。。。今日も実際に先輩がNode.jsのソースコードを読み込んだり、改修していたりしています。今回は私が業務で扱っているAPIの中でも「認証サーバ」と「WebSocket」に焦点を当て、それぞれ簡単に解説したいと思います。
APIと認証サーバ
API(Application Programming Interface)は何らかの機能やサービスをネットワークを介して提供するインタフェースの仕様です。一言にAPIといってもアプリケーションによって様々です。例えば、Orizuruブログの記事の下にあるSNS連携機能もまたAPIにより実現されています。
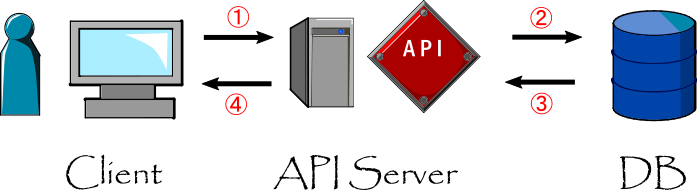
このように多種多様にAPIが存在しますが、設計をする上でどうしても必要となる機能があります。その1つに「ユーザ認証」が挙げられます。これはアクセスを要求するユーザが「誰」なのかを特定する機能です。このとき、クライアントとサーバとの間でJSONやXMLといったデータのやり取りを行います。これらの中にはユーザに関する情報、例えばユーザIDやパスワードなど「誰」なのかを特定する情報が格納されています。そしてデータベース(DB)に保存されている情報と照らし合わせることで承認するか否かを判断します。このような流れで認証サーバにより承認が得られたユーザは初めてサービスを利用できます。

- ① クライアントから認証サーバへユーザ認証を要求
- ② 認証サーバはDBにユーザ情報を問い合わせる
- ③ DBの情報と要求された情報とが正しいか照合し判断する
- ④ クライアントへ承認か否かについて応答する
WebSocket
WebSocketは2010年に登場したリアルタイムな情報のやりとりを目的としたHTTPベースの通信規格(プロトコル)です。それ以前までは要求と応答のみの静的な通信でした。つまりクライアントから要求しない限り再び通信されないということです。しかしWebSocketにより一度HTTP通信を確立させることで、サーバからクライアントに送信できます。これにより表現の自由度が大幅に広がり、チャットから設備監視システムの構築までより開発が容易になりました。
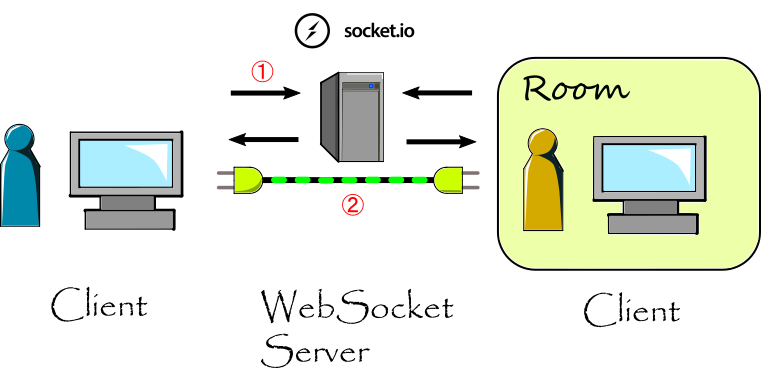
さて、代表的なWebSocketのパッケージとしてNode.jsのsocket.ioがあります。socket.ioの大きな特徴として部屋(Room)と呼ばれる概念があります。Roomにより、これに入室しているユーザのみ閲覧、やり取りが可能となります。Roomは複数作ることも可能ですし、1つのRoomを複数のユーザが利用することも可能です。

- ① アクセスを要求し通信を確立させる
- ② WebSocket通信が開通する リアルタイム!!
工場のマシンを見える化したい
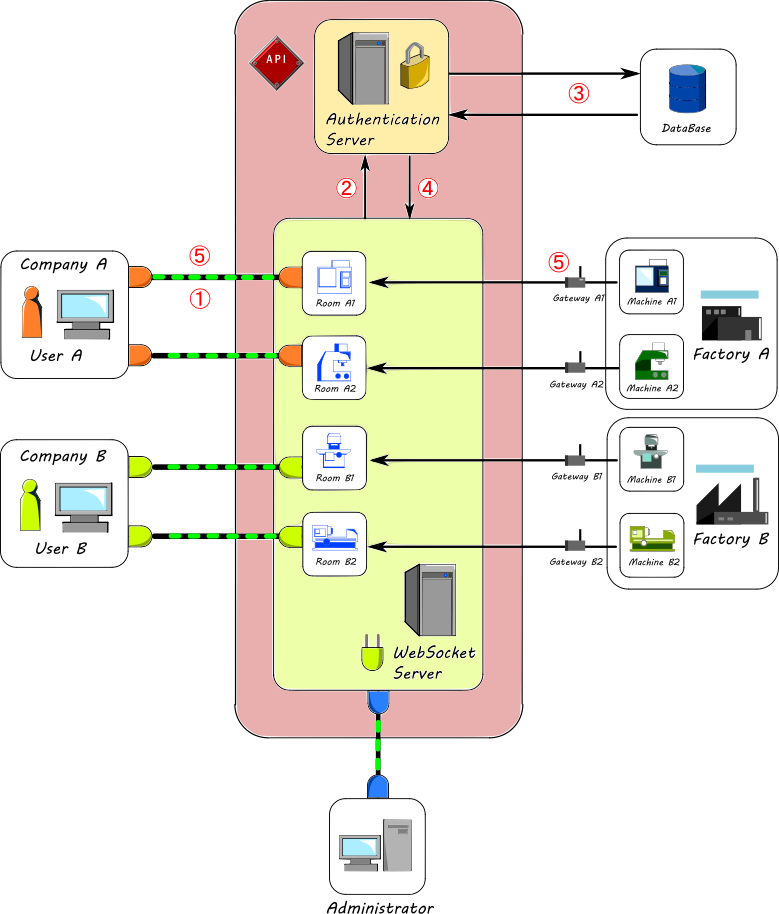
ここでは実際にWebSocket(socket.io)を利用したAPIの例を紹介しましょう。あるシステム「Orizuru」は工場で稼働している工作機械の稼働状態をクラウド上でリアルタイムに見える化します。このシステムは複数の企業が共用しています。例えば、ある企業Aの管理者UserAは工場Aの機械A1とA2の工具の回転数や温度などをモニタリングできるものとします。工作機械の情報はGatewayとWebSocketサーバを通じて提供されます。ただし、図に示すようにWebSocketがオレンジ色のもののみ参照できます。つまりライム色のソケットで通信している企業Bの機械B1とB2など他社の機械をモニタリングすることは許されません。さらに「Orizuru」システムの管理、運営、保守を行うための管理者(Administrator)の認証も必要です。これらの権限を識別するためにはユーザIDとパスワードによる認証が必要となります。加えて管理者がモニタリングできる機械の指定(Machine ID)も必要でしょう。このような認証の識別は認証サーバが担います。認証サーバにより権限を持つ管理者のみが特定の工作機械のRoomにアクセスし、モニタリングできる仕組みになっています。

- ① クライアントから認証サーバへユーザ認証を要求
- ② 認証サーバはDBにユーザ情報を問い合わせる
- ③ DBの情報と要求された情報とが正しいか照合し判断する
- ④ クライアントへ承認か否かについて応答する
- ⑤ Gatewayを通じて工作機械からデータが転送される
おわりに
以上が認証サーバとWebSocketに関する簡単な説明になります。非常にざっくりとした説明でしたが、せめてイメージだけでも抱いていただけたらと思います。今回はAPIとその一部のみについて取り上げましたが、APIそのものはもっと広い概念です。それらをしっかり押さえることでWeb開発がより一層面白くなるかもしれませんね。以上JJでした。

