【新卒奮闘記】HTMLのPタグでつまずいた
こんにちは!2020年度新卒入社の吉田です。
ただいま研修期間の真っただ中で、毎日自宅からWEBで研修を受けています。
先日、Webの基礎ということでHTMLなど、Webページを構成している言語についての研修を受けました。
HTMLとはHyper Text Markup Languageの略で、Webページの文章構造をタグを用いて記述していく言語のことです。例えばブラウザ上で太字にしたかったら、HTMLのソースコードでは
|
1 |
<b>太字にしたい文</b> |
というように文をくくれば実現します。
簡単簡単!・・・と思っていたのも束の間でした。
HTMLのタグの一つに、Pタグというものがあります。PタグのPはparagraphのPであり、段落を表します。
Webページ内に文章を書くときはこのPタグで括るんだそうです。
・・・え?それいる?
段落を表したいなら、改行して字下げすればいいのでは?
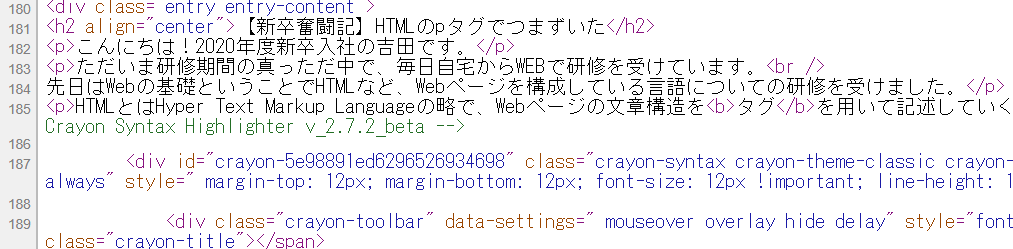
実際、そんなもん使われているのかなぁと思って、本記事のソースコードをブラウザ(Chrome)の機能を使って見てみました。以下にスクリーンショットを示します。本記事の冒頭部分に該当しますが、どの文もPタグで囲まれていることがわかります。実は記事を編集する際には文章をいちいちPタグで囲ったりしていないのですが、WordPressでは自動でPタグで囲んでくれるようです。

実際にPタグが使われていることはわかりましたが、どうして意味がなさそうなことをしているのかが気になったので調べてみました。
まず、実際にPタグを使った場合と使わなかった場合とで比較してみます。
以下の内容がbodyタグの間に書かれているだけの単純なHTMLファイルを作り、ブラウザ(Chrome)で表示してみます。
|
1 2 3 4 5 6 7 8 |
<h3>pタグを使用した場合</h3> <p>隣の客はよく柿を食う客だ。この客はすぐ文句を言う。今日も「この寿司は少し酢が効きすぎだ」と言っていた。怒ったブスバスガイドがバスをガス爆発させたので竹藪が焼けた。</p> <p>焼けた竹藪からマグマ大使とマグマ大使のママであるマママグマ大使が現れた。マグマ大使とマママグマ大使は炙りカルビを食べていた。</p> <h3>改行(brタグ)を使用した場合</h3> 隣の客はよく柿を食う客だ。この客はすぐ文句を言う。今日も「この寿司は少し酢が効きすぎだ」と言っていた。怒ったブスバスガイドがバスをガス爆発させたので竹藪が焼けた。<br> <br> 焼けた竹藪からマグマ大使とマグマ大使のママであるマママグマ大使が現れた。マグマ大使とマママグマ大使は炙りカルビを食べていた。 |
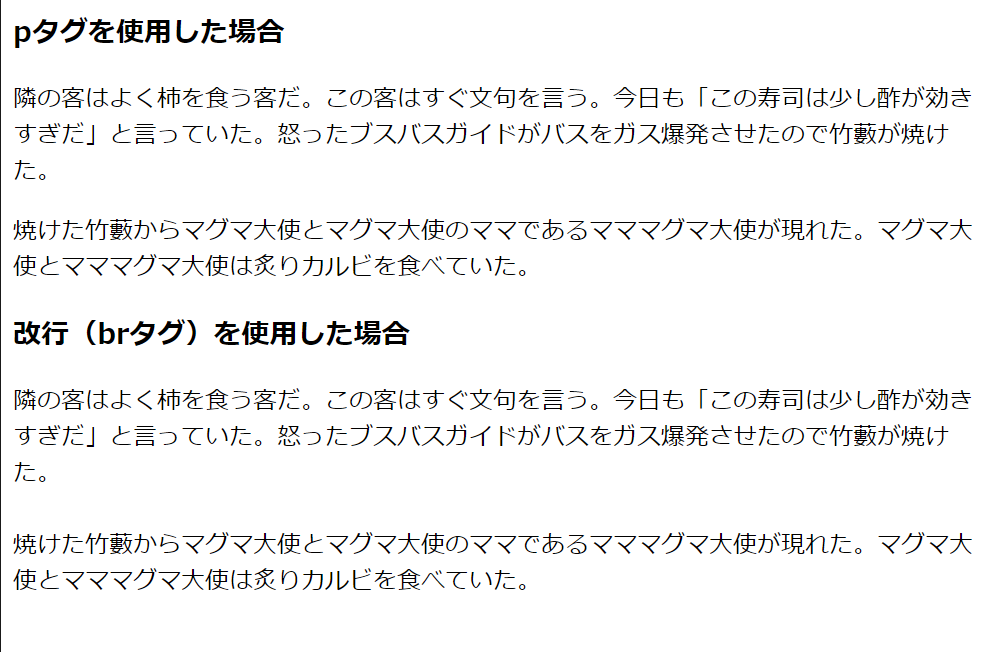
表示した結果は以下の画像のとおりです。

・・・やっぱり全然変わんないじゃん!
どうやらPタグの意義を理解するためには、「ブロックレベル要素」と「インライン要素」というタグの分類を理解する必要があるようです。
ブロックレベル要素、インライン要素の定義は以下のとおりです。
- ブロックレベル要素
- 文章を構成する基本となる要素。一つのブロックとして認識される。横幅・高さといった形の情報を持つ。
見出し(hタグ)、段落(pタグ)など。 - インライン要素
- 主にブロックレベル要素の内容として用いられる要素。横幅・高さといった形の情報を持たない。リンク(aタグ)、画像(imgタグ)など。
上にも書いてありますが、Pタグはブロックレベル要素に該当します。私の理解ではわざわざPタグを用いて記述する理由として、横幅・高さといった形の情報を持っていることが重要なようです。
Webサイトを閲覧する人は様々な手段でサイトにアクセスします。例えば、ユーザーがPCを使っているのかスマホを使っているのかとか、どんなブラウザを使っているかとか、そういった違いがあるわけですが、Pタグを用いて記述しておくことでコンピュータに「ここは段落ですよ」と教えることができます。教えてもらったコンピュータは「じゃあ、こんなかんじに表示しますね」と、良きに計らうことができるというわけです。
上でHTMLファイルを表示させたときは会社から貸与されたPCを用いていました。では、PC以外のマシンで表示したらどうなるのでしょうか?
Google Chromeの検証機能を用いればWebサイトのスマートフォンでの表示を確認することができます。
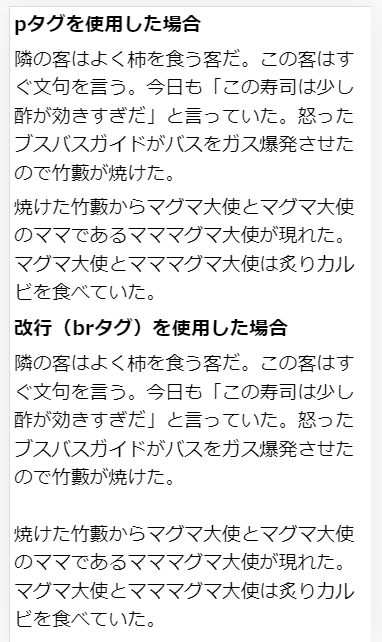
以下は初代iPhone SEで上で用いたHTMLファイルを表示させた場合です。

Pタグを用いた場合と改行を用いた場合とで、段落間の空白の幅が変わりました!
Pタグを用いた方が空白の幅が適度になって読みやすいように思います。改行タグを用いた場合は無意味に空白の幅が広いですね。
結び
最初に勉強したときは、HTMLというのは単にブラウザ上に文章を表示するためのものという理解をしていました。しかし、Pタグの意義を通じてよく考えてみると、ブラウザの向こう側にいるユーザーに向けているわけですから、ユーザーが読みやすいように表示する必要があるというわけです。
つまり、ユーザーエクスペリエンス(最近覚えました)を達成するためのもの!

